AntD (Ant Design) | Figma | VSCode
Transform any Figma design into clean, functional AntD code
TL;DR - Start a new Ant Design (AntD)-based project, or generate code that integrates with your existing codebase
How it works
When you start using Anima’s Figma plugin with Ant Design support, the process is seamless and powerful. Anima detects design elements—even those not explicitly defined in Figma—and generates Ant Design code that aligns with your project’s needs:
- Generating New Assets? Start with AntD: Use the Anima plugin in Figma to create new AntD-based components and screens.
- Integrating with an Existing Project? Go Further with Frontier: Frontier learns your existing code components, Ant Design themes, and other code conventions. It generates code that reuses these elements and suggests new code when necessary, ensuring seamless integration with your project.
Code examples
Anima automatically detects design elements—even if they aren’t defined as components in Figma—and generates Ant Design code that aligns perfectly with your project’s needs.
Simple Example: Button
Consider this basic button design in Figma that isn't defined as a component:

Here’s how generic tools might translate it:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click Me</div>
</div>
);
};Here’s how Anima translates it into Ant Design code:
import React from "react";
import { Button } from "antd";
const CustomButton = () => {
return (
<Button type="primary" shape="round" size="middle">
Click Me
</Button>
);
};
export default CustomButton;In this example, Anima:
- Recognizes the button as a potential component.
- Generates the appropriate Ant Design component (
Button) with the correct props. - Adds customization—like the rounded shape—that integrates seamlessly into your project.
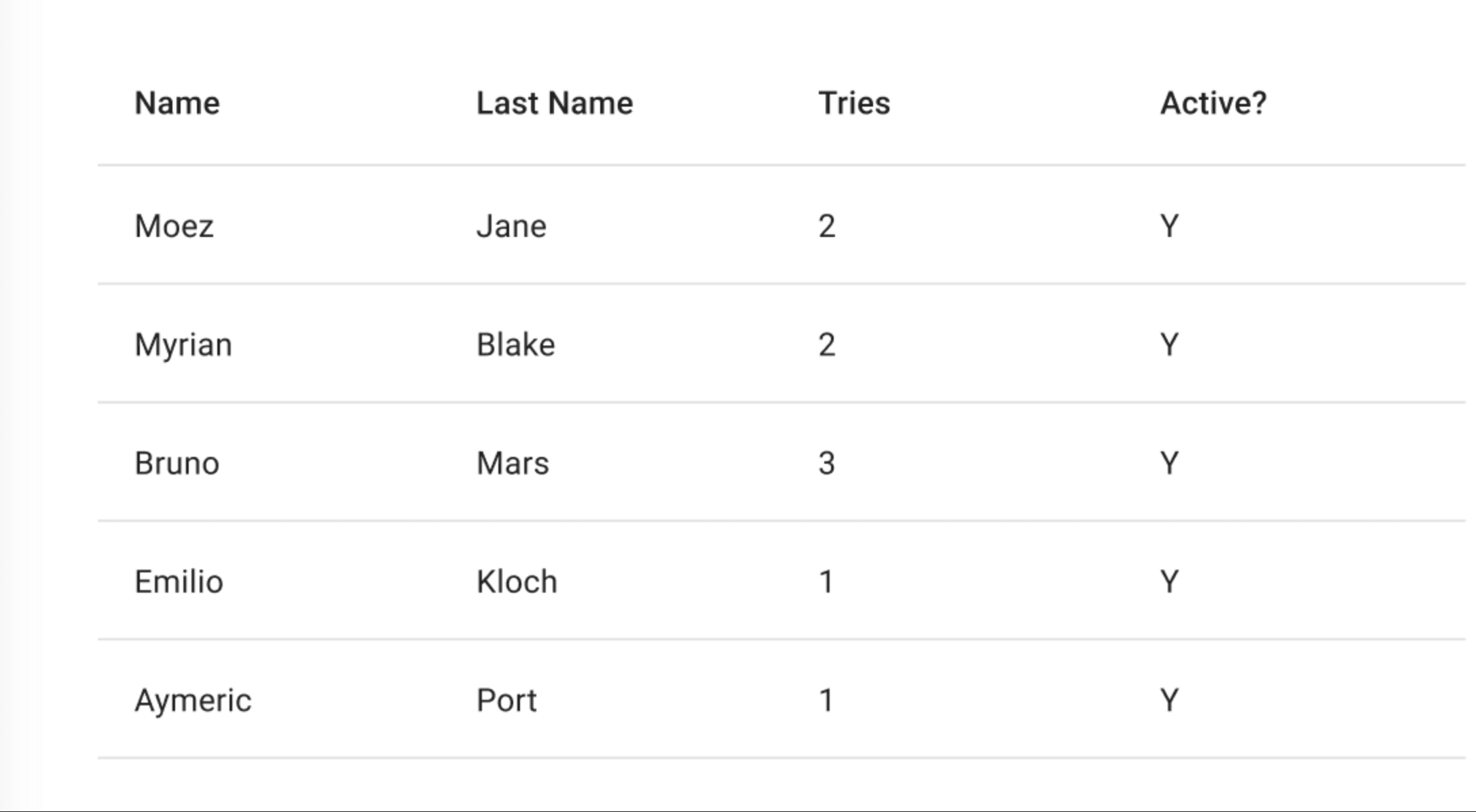
Advanced Example: Table
Now, let’s look at a more complex example—a table with multiple subcomponents. This is where Anima’s capabilities really shine, demonstrating its ability to handle advanced Ant Design components.

Here’s how Anima translates it into Ant Design code:
import React from "react";
import { Table } from "antd";
const columns = [
{
title: "Name",
dataIndex: "name",
key: "name",
},
{
title: "Last Name",
dataIndex: "lastName",
key: "lastName",
},
{
title: "Tries",
dataIndex: "tries",
key: "tries",
},
{
title: "Active?",
dataIndex: "active",
key: "active",
},
];
const dataSource = [
{
key: "1",
name: "Moez",
lastName: "Jane",
tries: 2,
active: "Y",
},
{
key: "2",
name: "Myrian",
lastName: "Blake",
tries: 2,
active: "Y",
},
{
key: "3",
name: "Bruno",
lastName: "Mars",
tries: 3,
active: "Y",
},
{
key: "4",
name: "Emilio",
lastName: "Kloch",
tries: 1,
active: "Y",
},
{
key: "5",
name: "Aymeric",
lastName: "Port",
tries: 1,
active: "Y",
},
];
const DataTable = () => {
return <Table dataSource={dataSource} columns={columns} pagination={false} />;
};
export default DataTable;This table example shows how Anima automatically handles the structure of a table from Figma, generating the necessary Ant Design components such as Table, Table.Column, and Table.Row. Anima ensures that each component is used correctly, providing a clean and maintainable codebase.
Best practices
While Anima works well with any Figma design, it performs best when using the official Ant Design Figma library. Aligning design elements closely with Ant Design components will result in the highest quality code generation, minimizing manual adjustments and streamlining your workflow.
Get started
With Anima’s powerful Ant Design integration, you can convert any Figma design into high-quality, functional code, no matter how it’s structured. Say goodbye to manual coding and start saving time today. Explore how Anima can transform your development process by trying it with your next project.
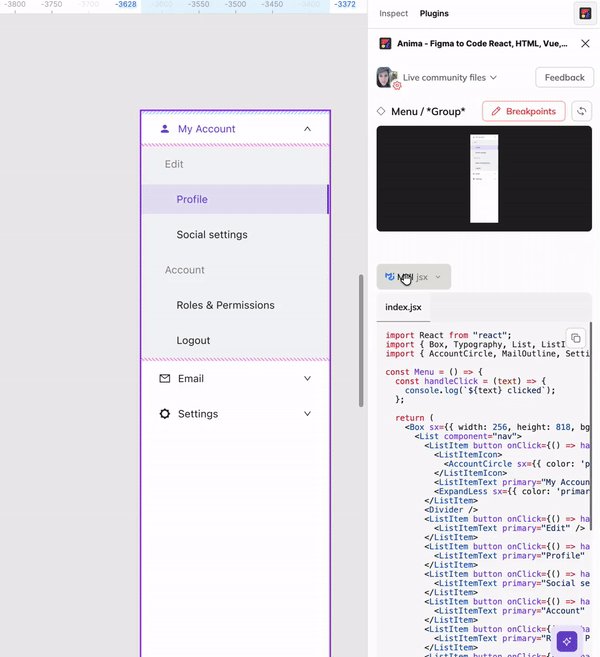
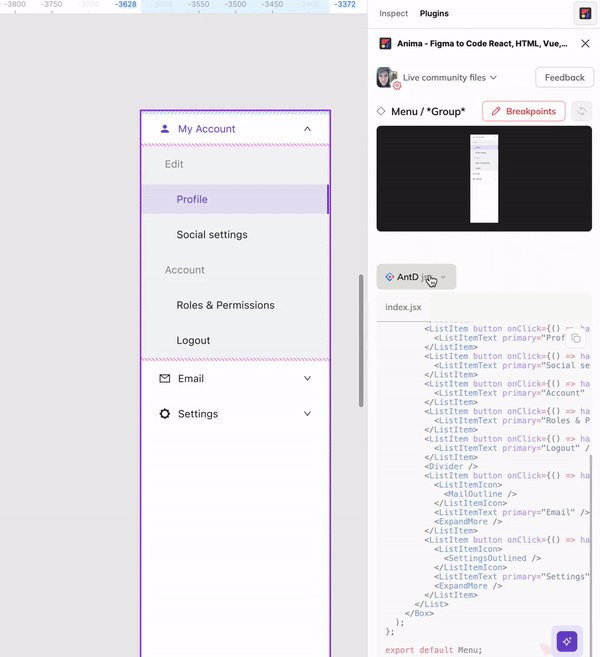
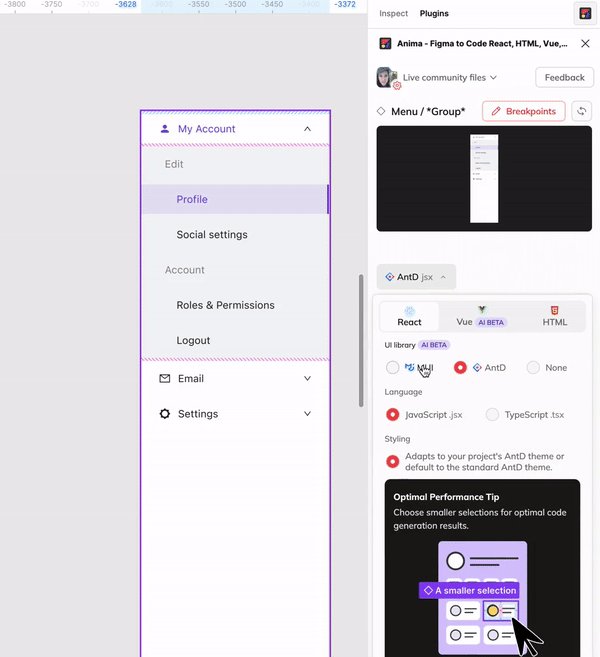
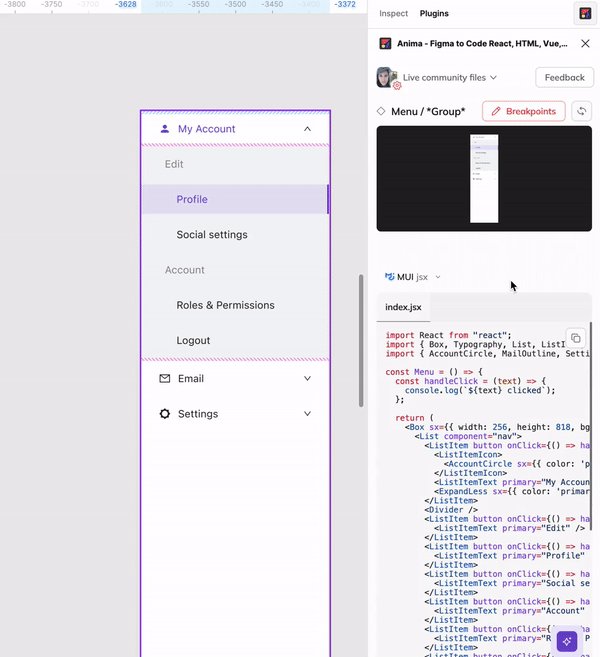
Anima plugin
Just open the code settings dropdown and select "AntD"

Frontier
-
Frontier will automatically detect all Ant Design components used in your project.
-
If you would like to enrich the code generation with Ant Design components you haven't used in your project yet, select "AntD" under your code preferences:
- Open Preferences > Conventions > Additional UI libraries > AntD
Updated 12 months ago