Figma
Figma - Design Mode plugin
-
Inside your Figma file, go to the “Actions” menu (Windows - Ctrl+K / Mac - Cmd + K)

-
Under the “Plugins & widgets” tab, search for Anima in the search bar. Once it appears, select it and then click "Run" to open the plugin.
-
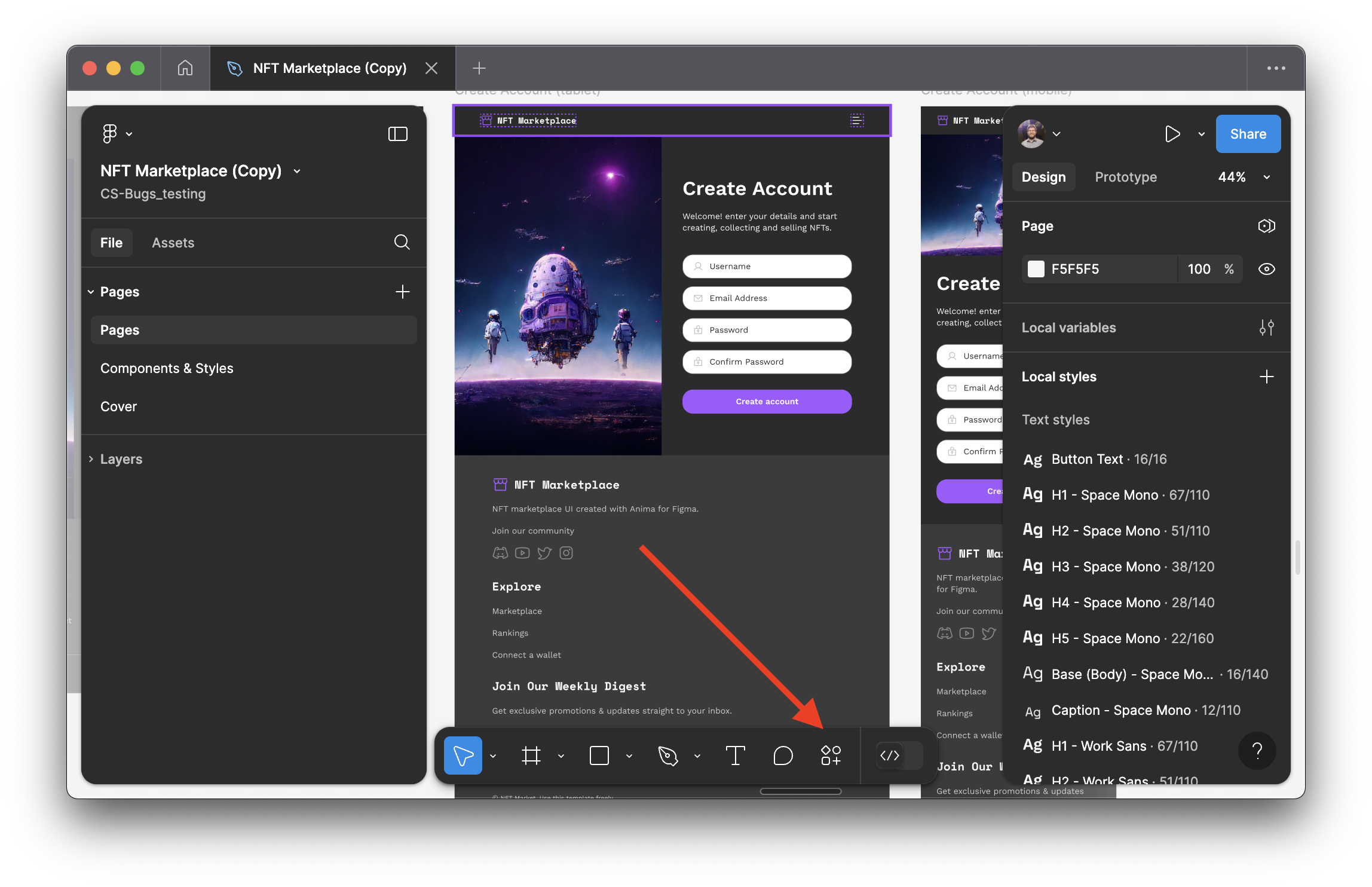
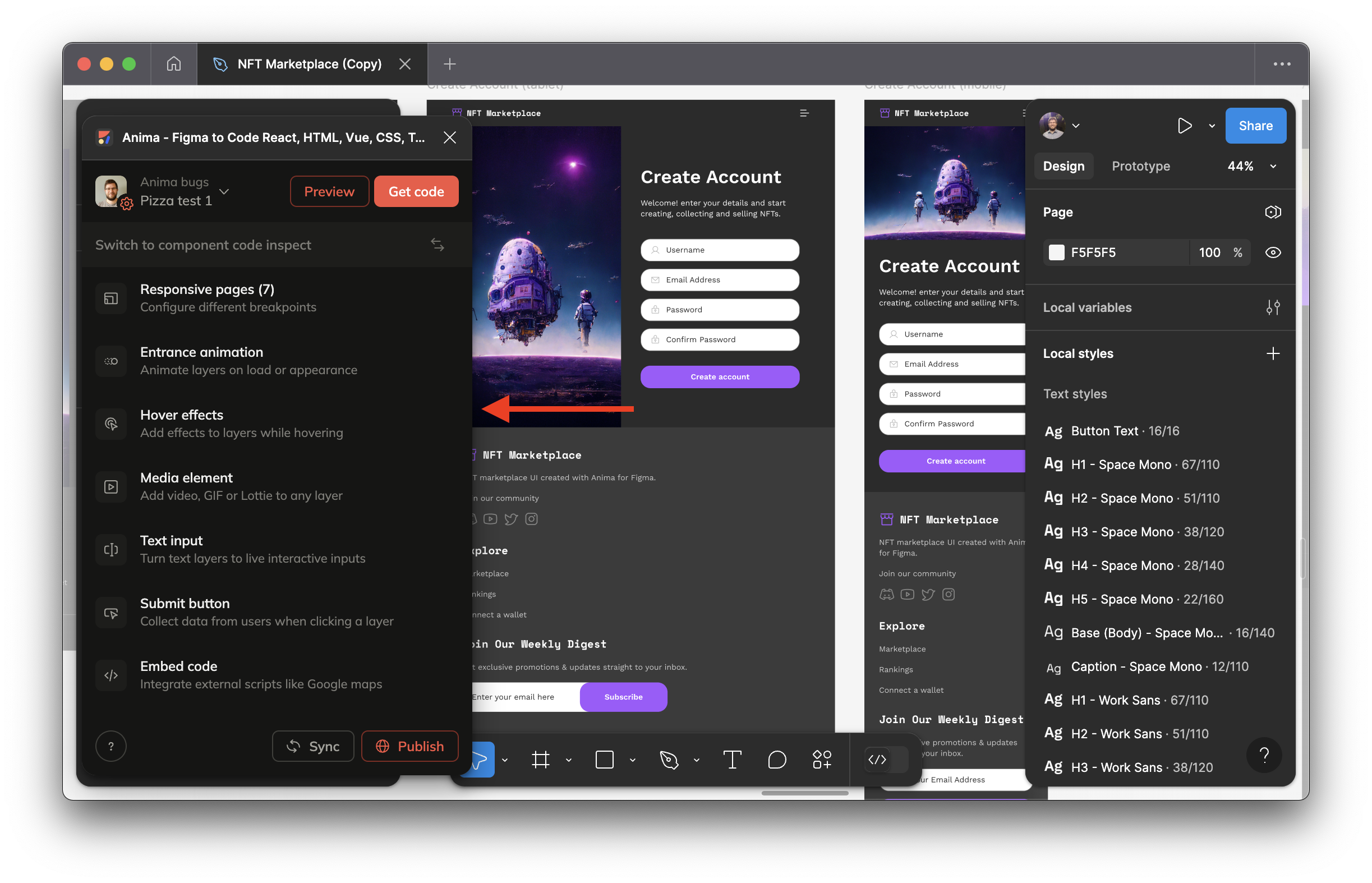
The plugin window should appear inside of your design file
-

Dev Mode Plugin
-
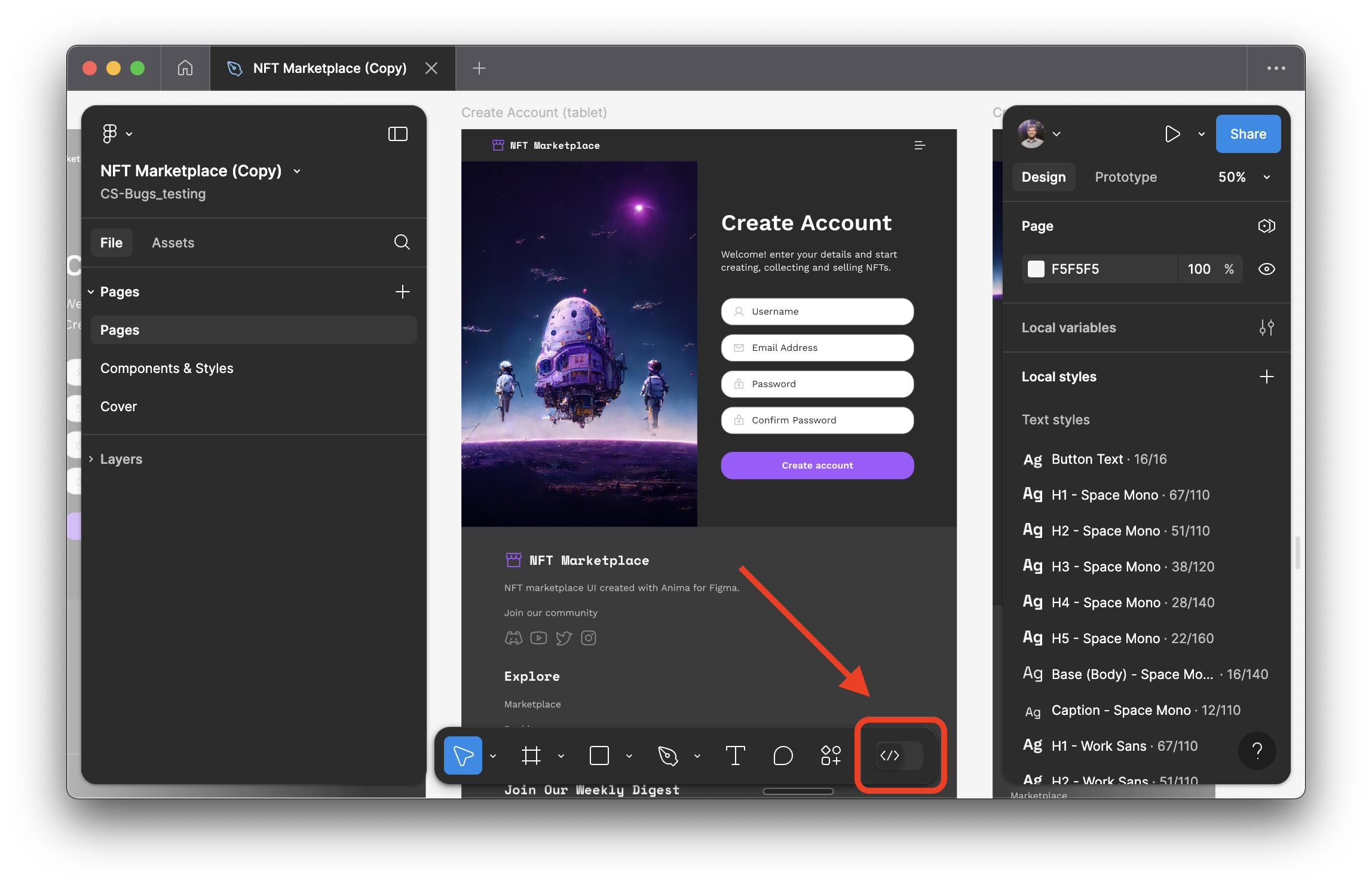
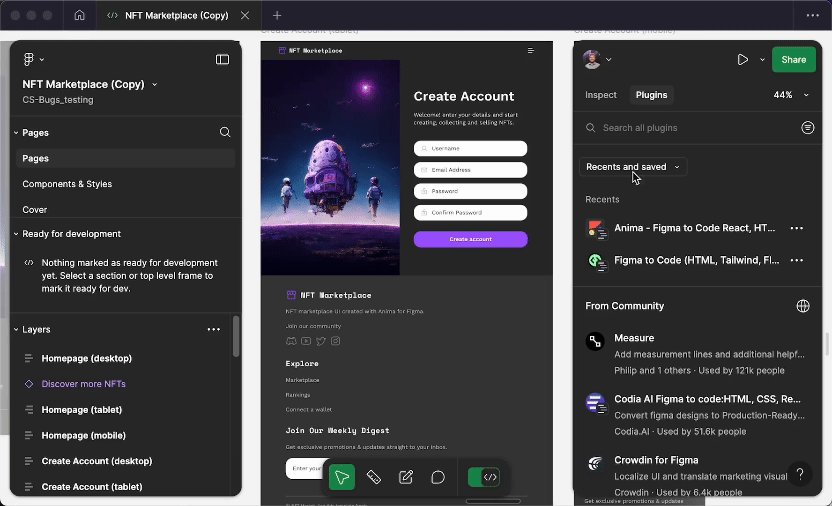
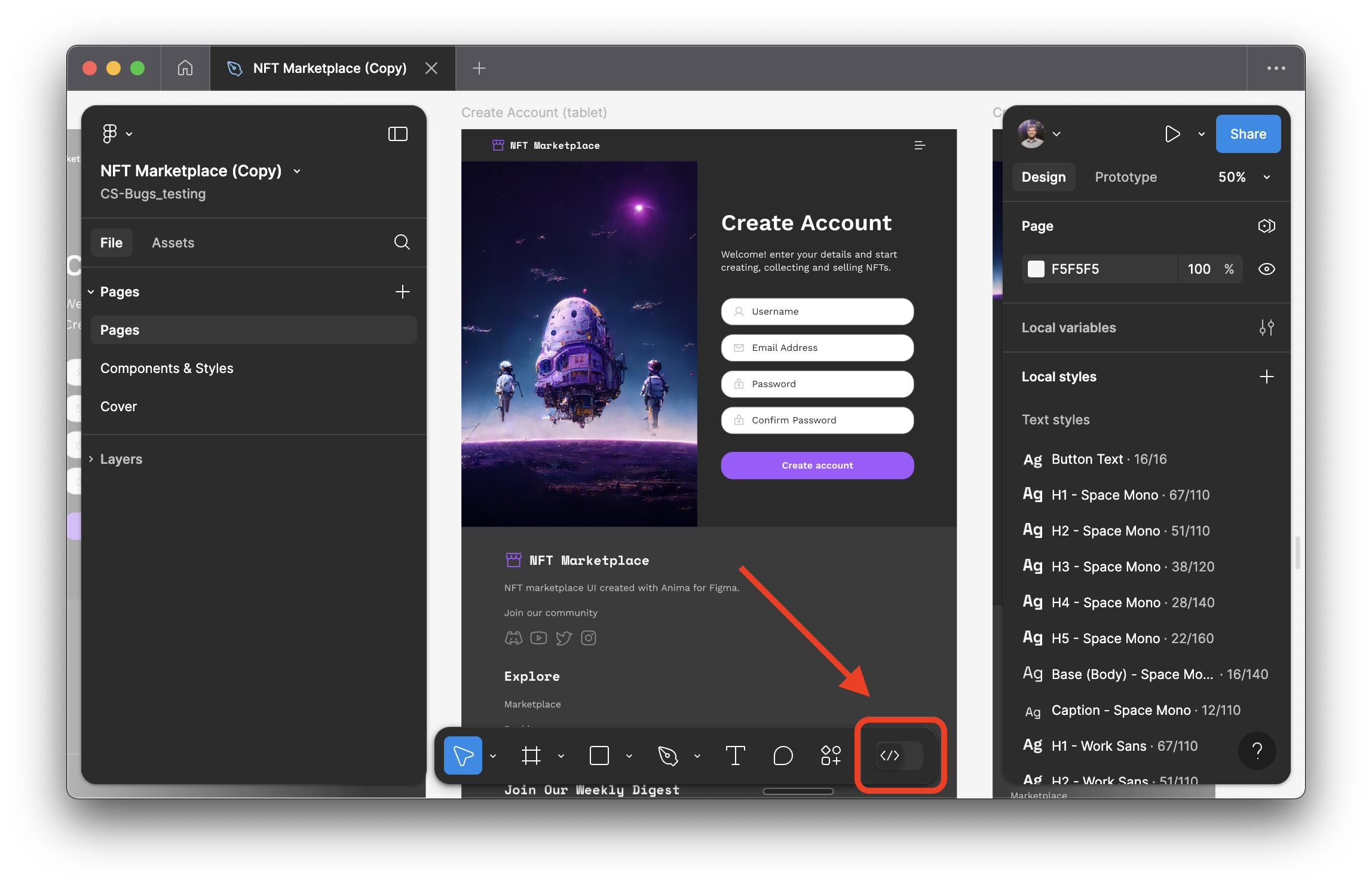
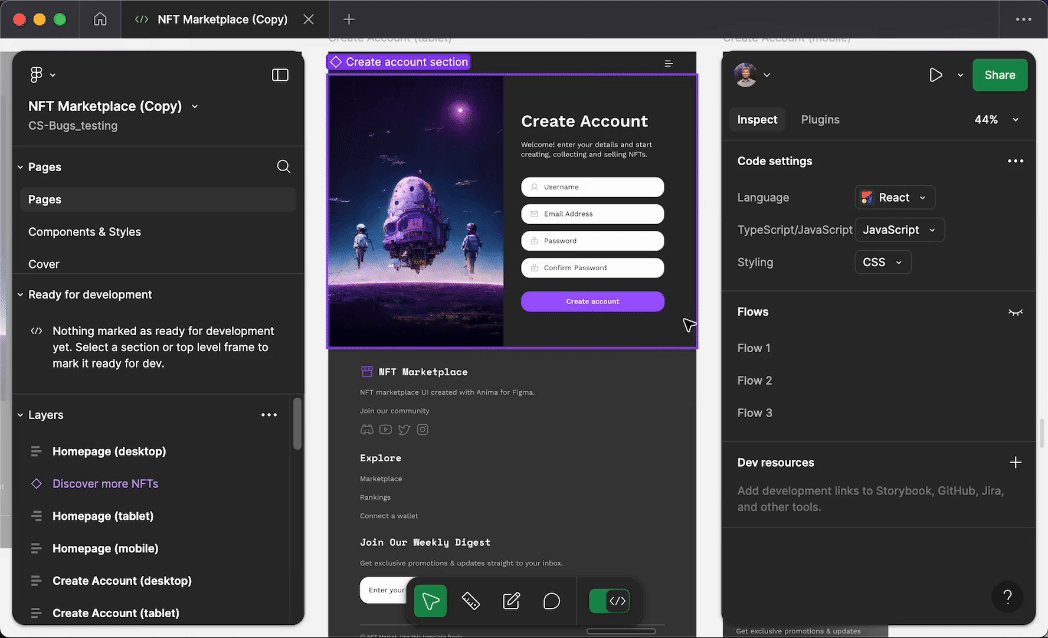
If you’re not already in Figma’s Dev Mode, switch to Dev Mode using the toggle at the bottom of the window

-
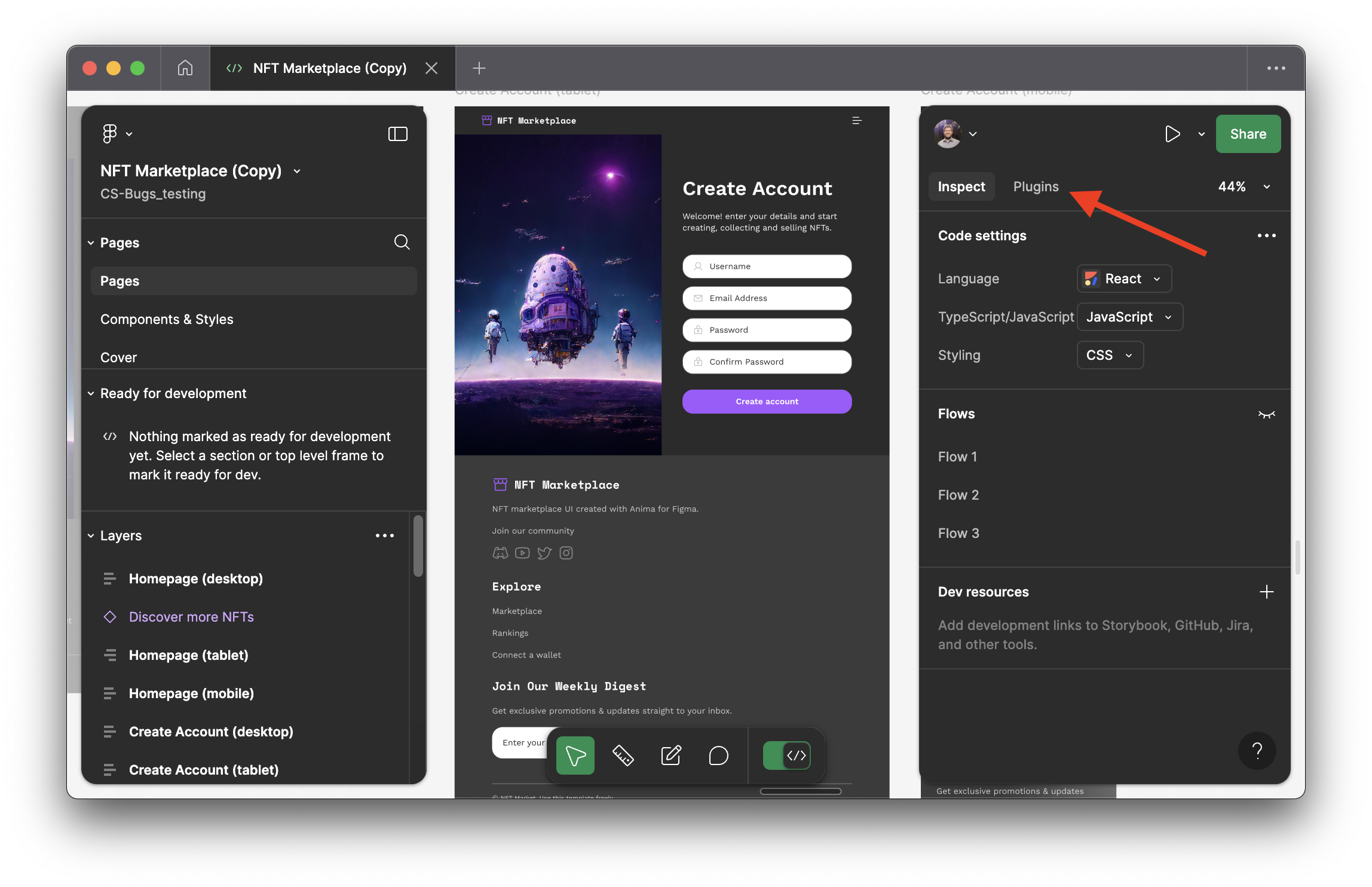
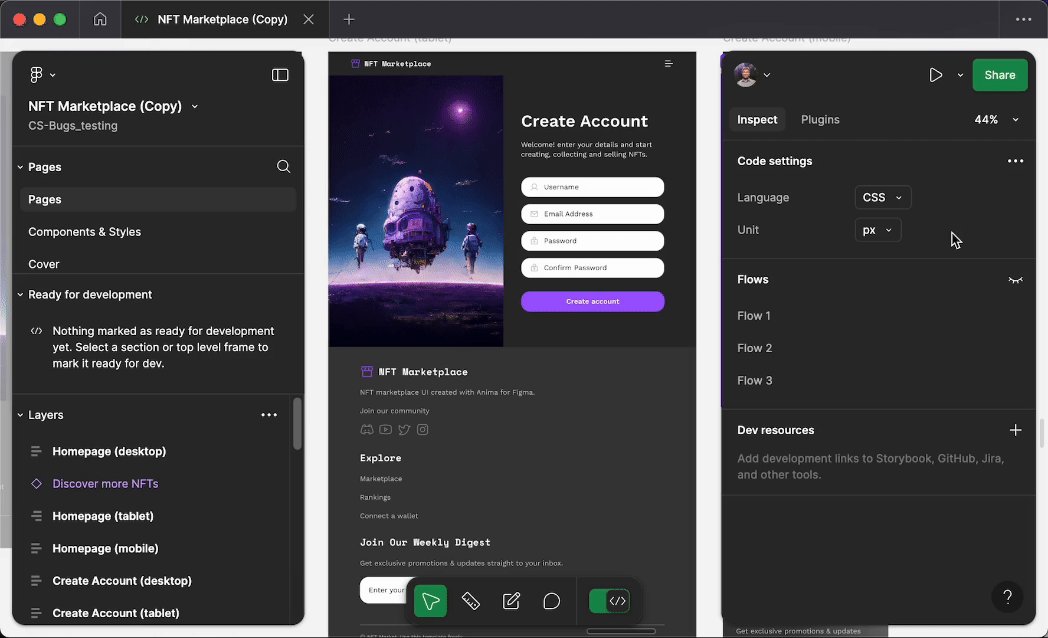
Go into the “Plugins” tab

-
-
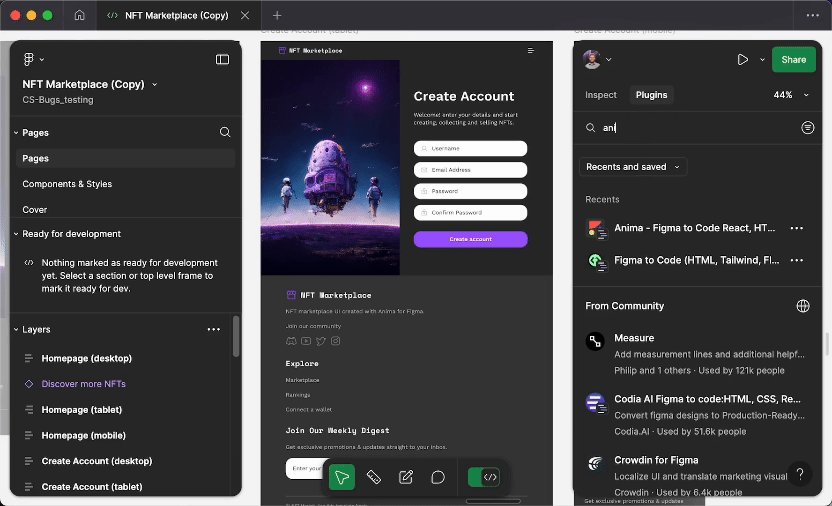
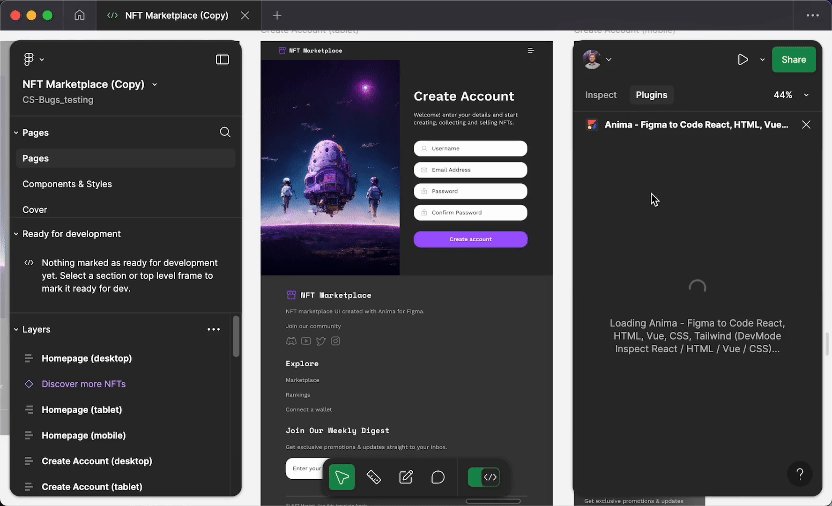
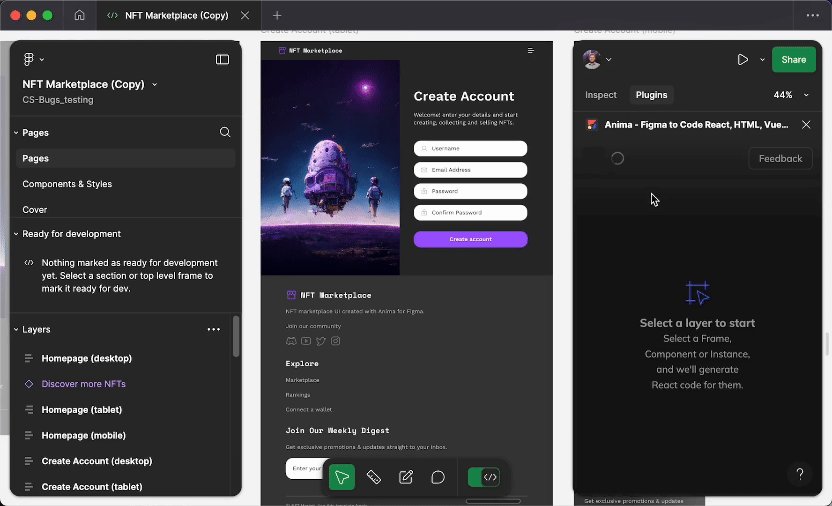
In the search bar, type “Anima”. Once it appears on the list, click it in order to run the plugin, and wait until it’s done loading (you should see a message that says “Select a layer to start”)

- Once the plugin window is open, go to “Log in to Anima”
- When the login is successful, you will see a confirmation page. You can either click “Back to Figma” in order to be taken back to the window where Figma is open, or click “Get started” to be taken to Anima’s website.
- Once logged in, you can confirm that you’re logged into the correct account by clicking the cog icon next to your profile picture

Figma panels
-
If you’re not already in Figma’s Dev Mode, switch to Dev Mode using the toggle at the bottom of the window

-
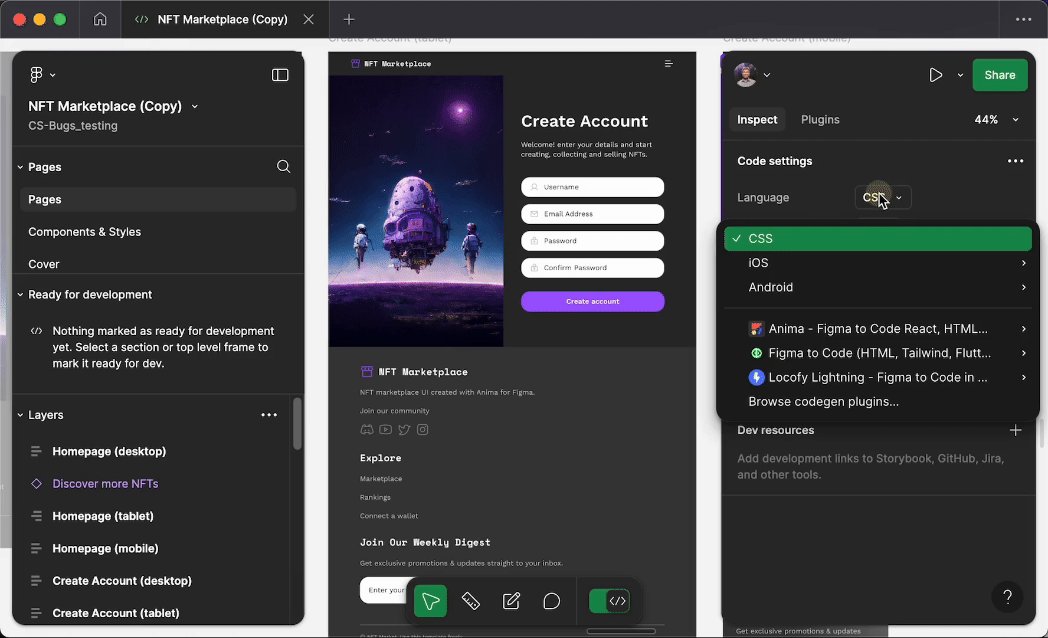
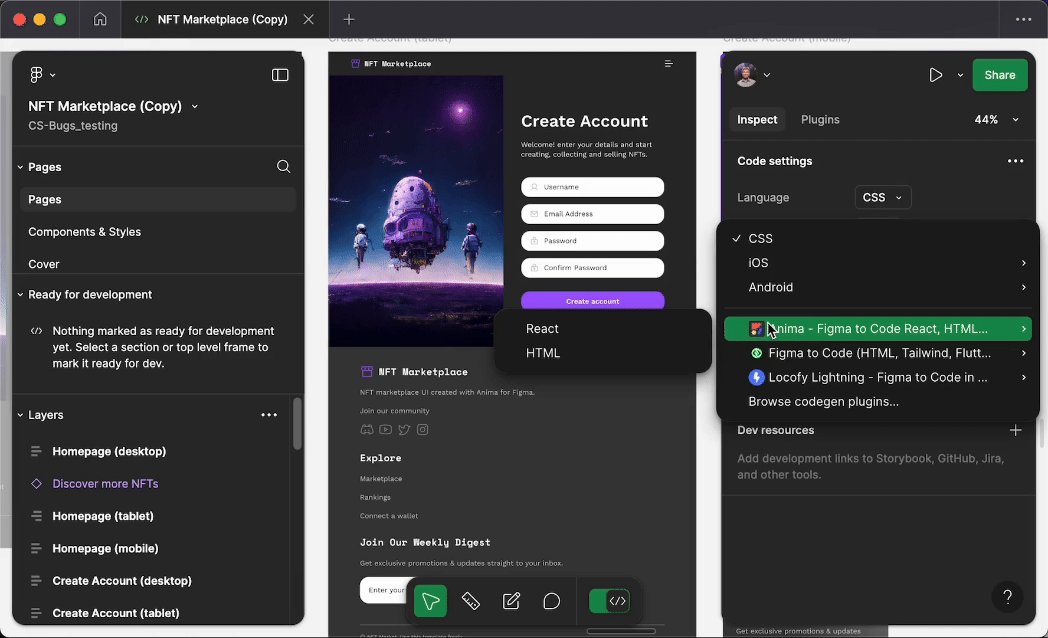
On the “Inspect” tab, under “Code settings” > “Language”, select Anima, followed by the framework you wish to be using

Updated 19 days ago