Anima Webapp
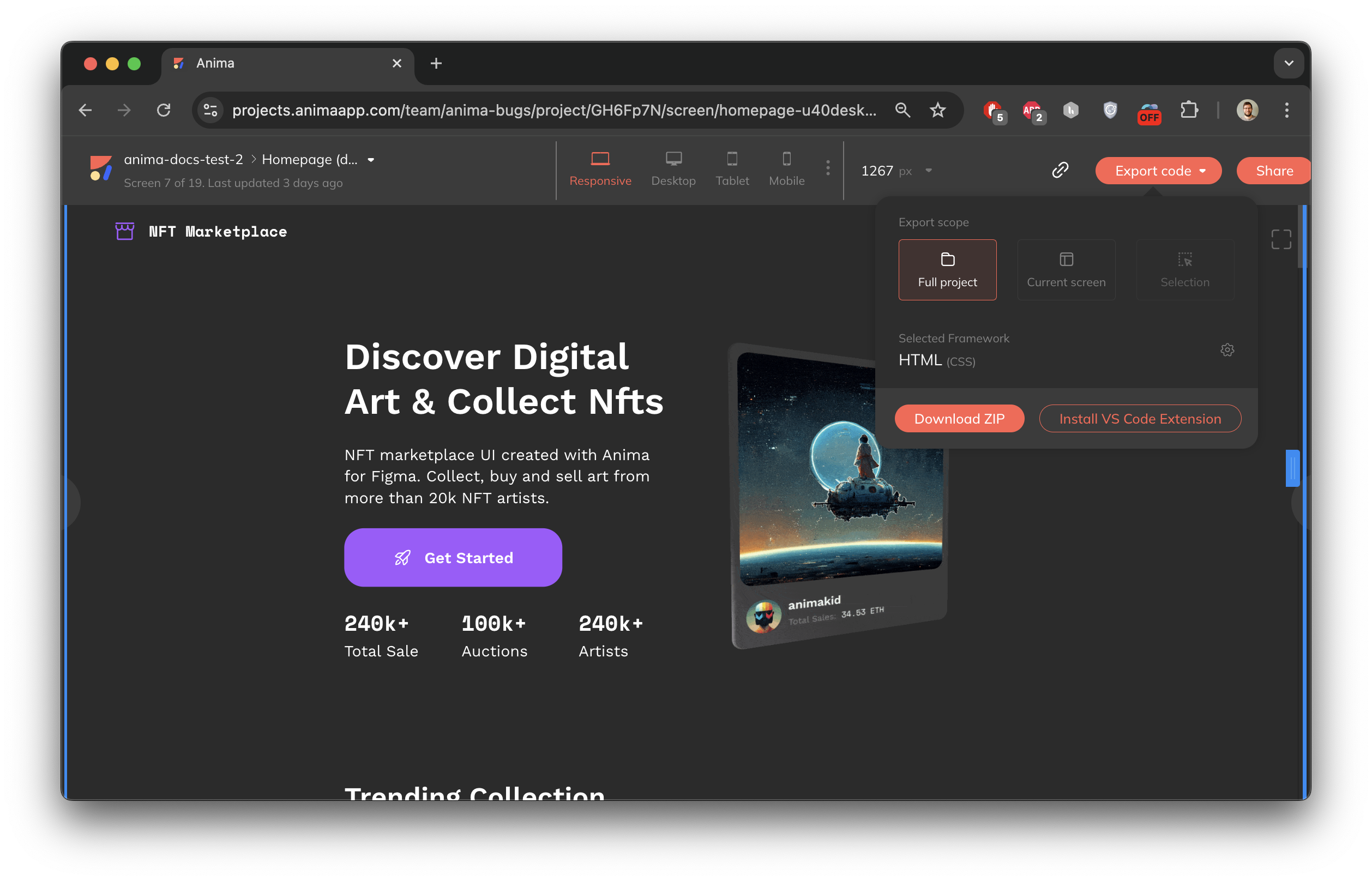
The Anima web app, available at projects.animaapp.com, is used to manage your account, team members, projects, and plans.
Projects involve code for multiple screens and are primarily used for prototyping, creating full websites, or starting a new HTML/React project.
To inspect code, see Figma Dev Mode, Figma Design Mode Inspect, or VS Code.

Updated 17 days ago