Embed code
With this feature, you can embed a Google Map, a chatbot, web tracking and analytic tools, or any custom code!
Levels of embed:
- Layer - embed code on the selected layer (i.e. a Google Map in your Contact page or a TypeForm for collecting data from users)
- Screen - embed code on the selected screen of your project. (i.e. embed a chatbot only on your Support page)
- Project - embed code on every screen of your project (i.e. web tracking and analytic tools)
-
Select the layer or screen that you wish to embed your code into. If you wish to embed code on your project, there is no need to make a selection.
-
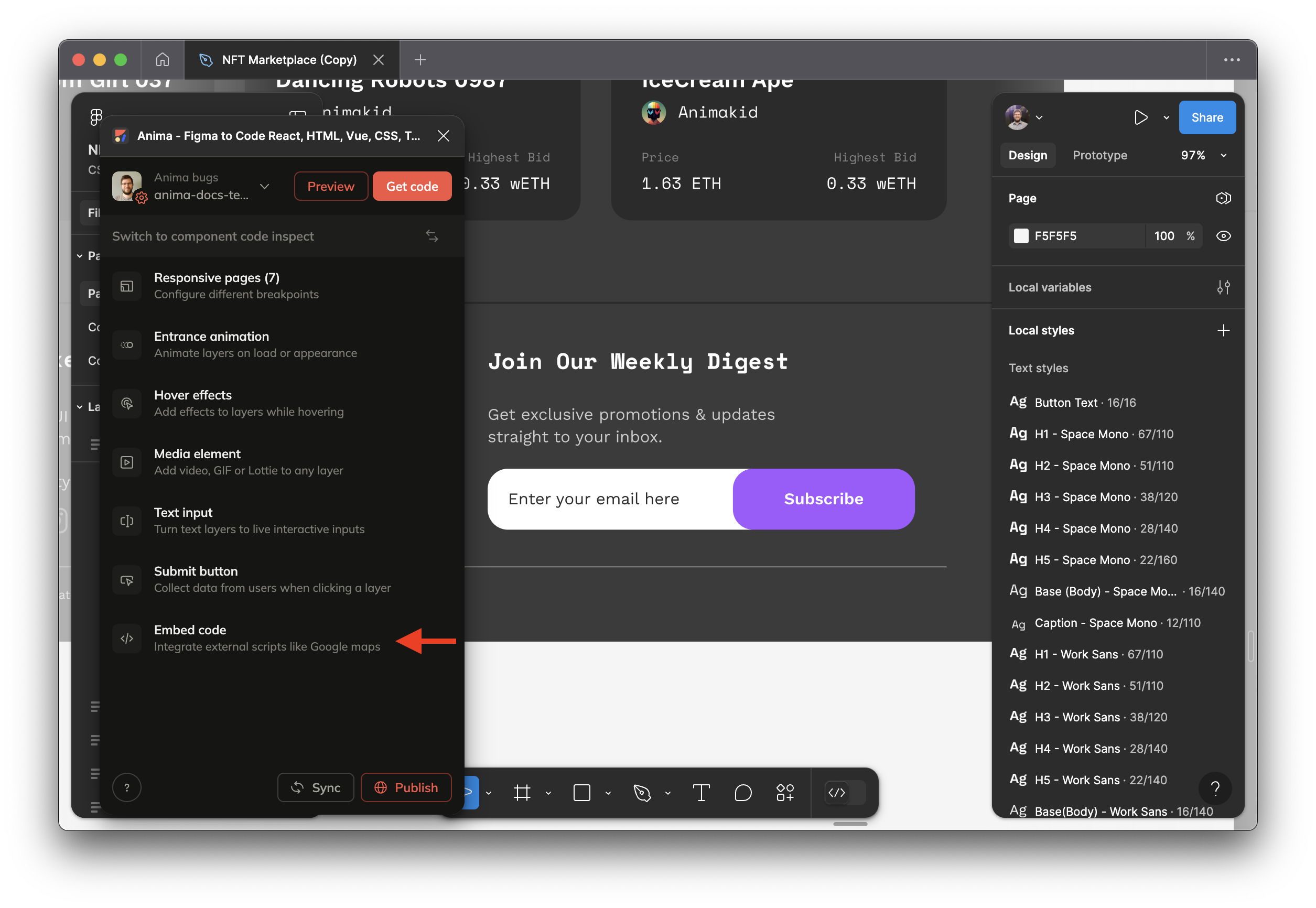
In the plugin, select "Embed code"

-
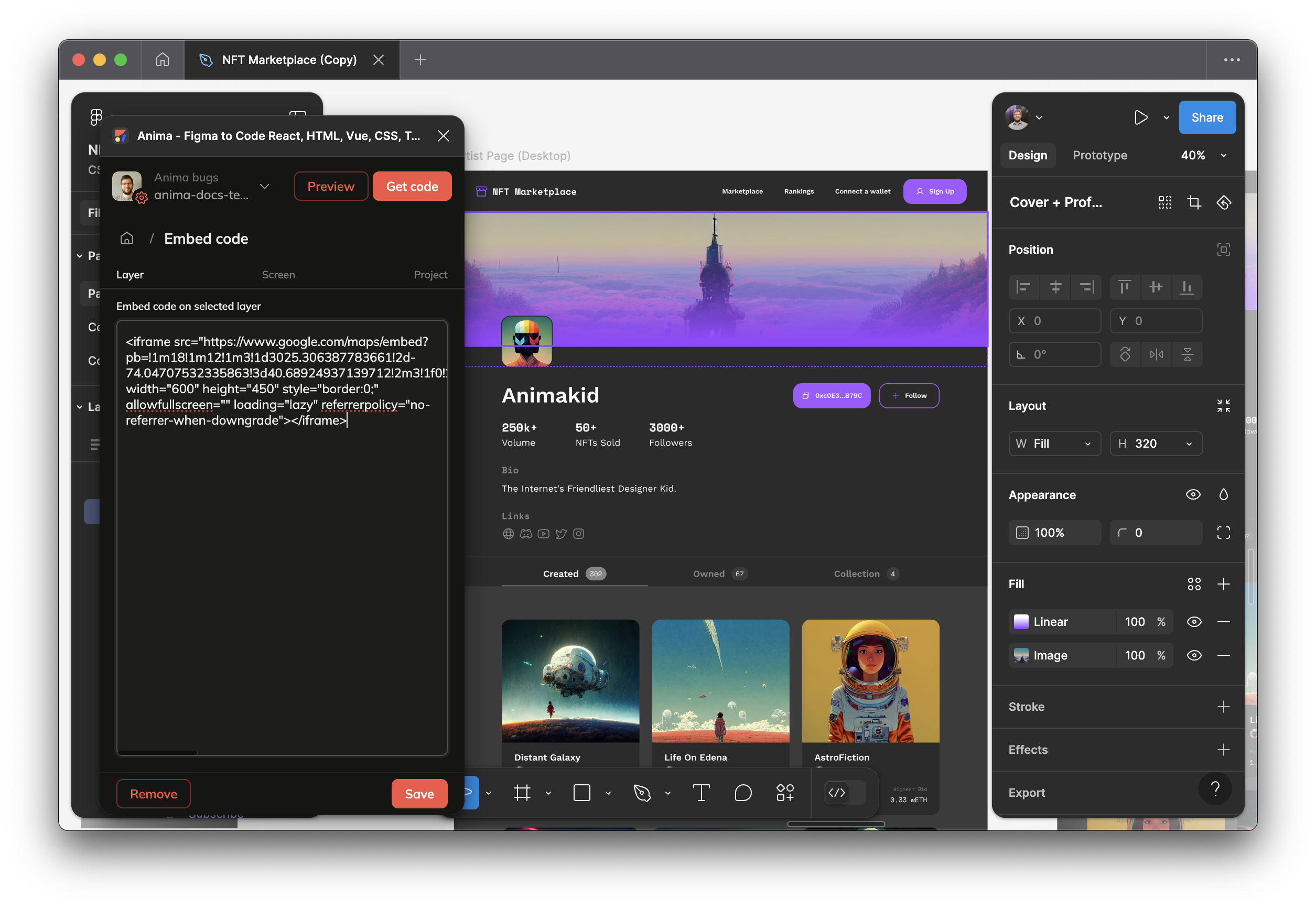
Once the Embed code panel is open, select the option that you wish to embed on (Layer, Screen or Project) and paste your code. Click "Save" in order to save your changes.

-
Preview / Sync / Publish your design to see the embedded code live!
Code embeds only work with HTML code (Exported or hosted Anima link)
Updated 5 days ago