Code settings
When you open Anima's Component code inspect in Design Mode, you'll see the plugin window containing only "Select a layer to start".
- Start by selecting a layer - Once a screen / frame / component is clicked, you will be able to see all the inspect settings. That includes code settings (framework and styling options), breakpoints, and AI Personalization
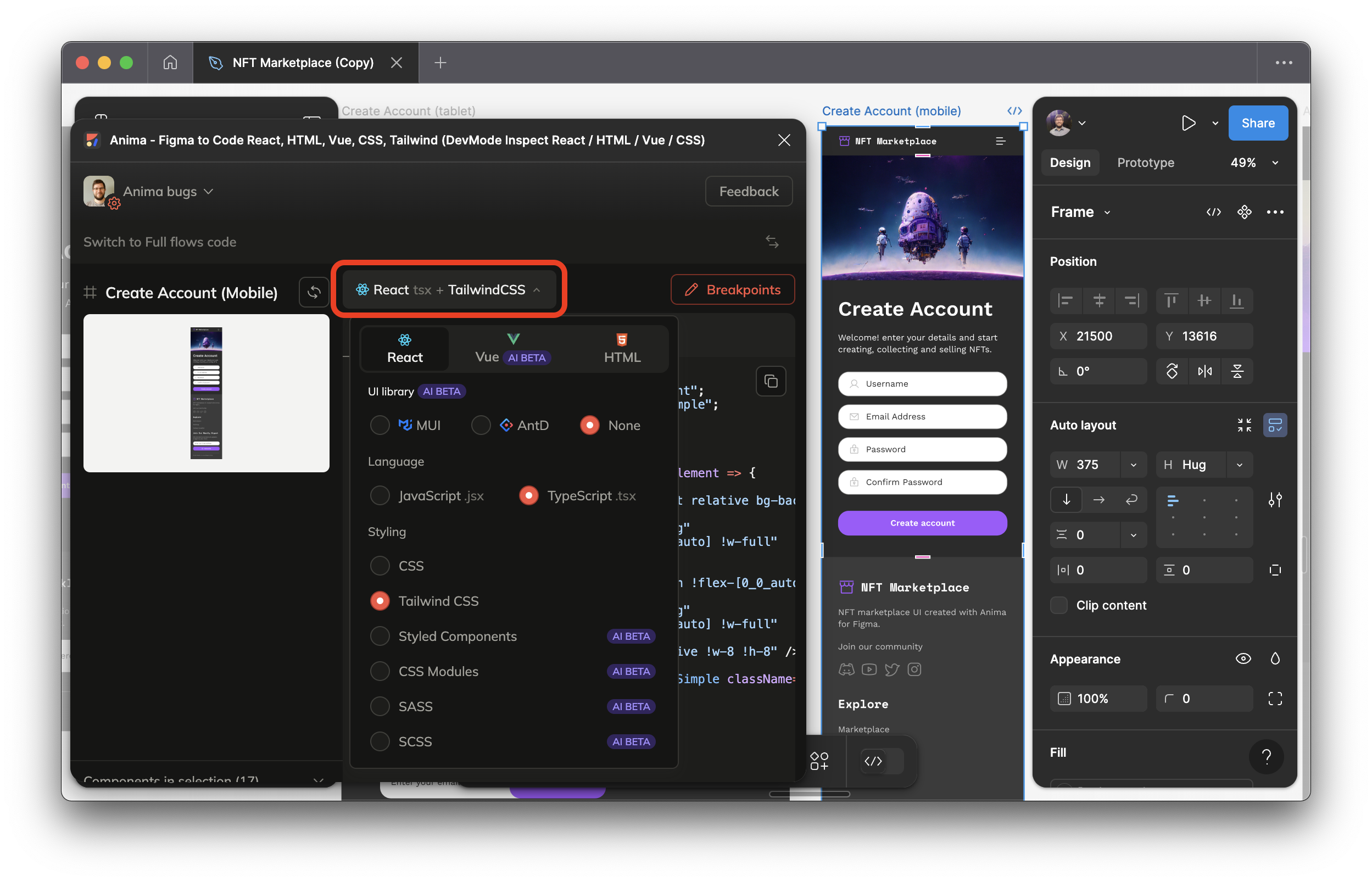
- Framework selection - Here, you can select which framework you want your code to be generated into. We currently support React, Vue, and HTML. Each framework has its own options:
React
Under "Language", you can choose regular JavaScript or TypeScript. For styling options you can choose from regular CSS, Tailwind CSS, Styled Components, CSS Modules, SASS, and SCSS.
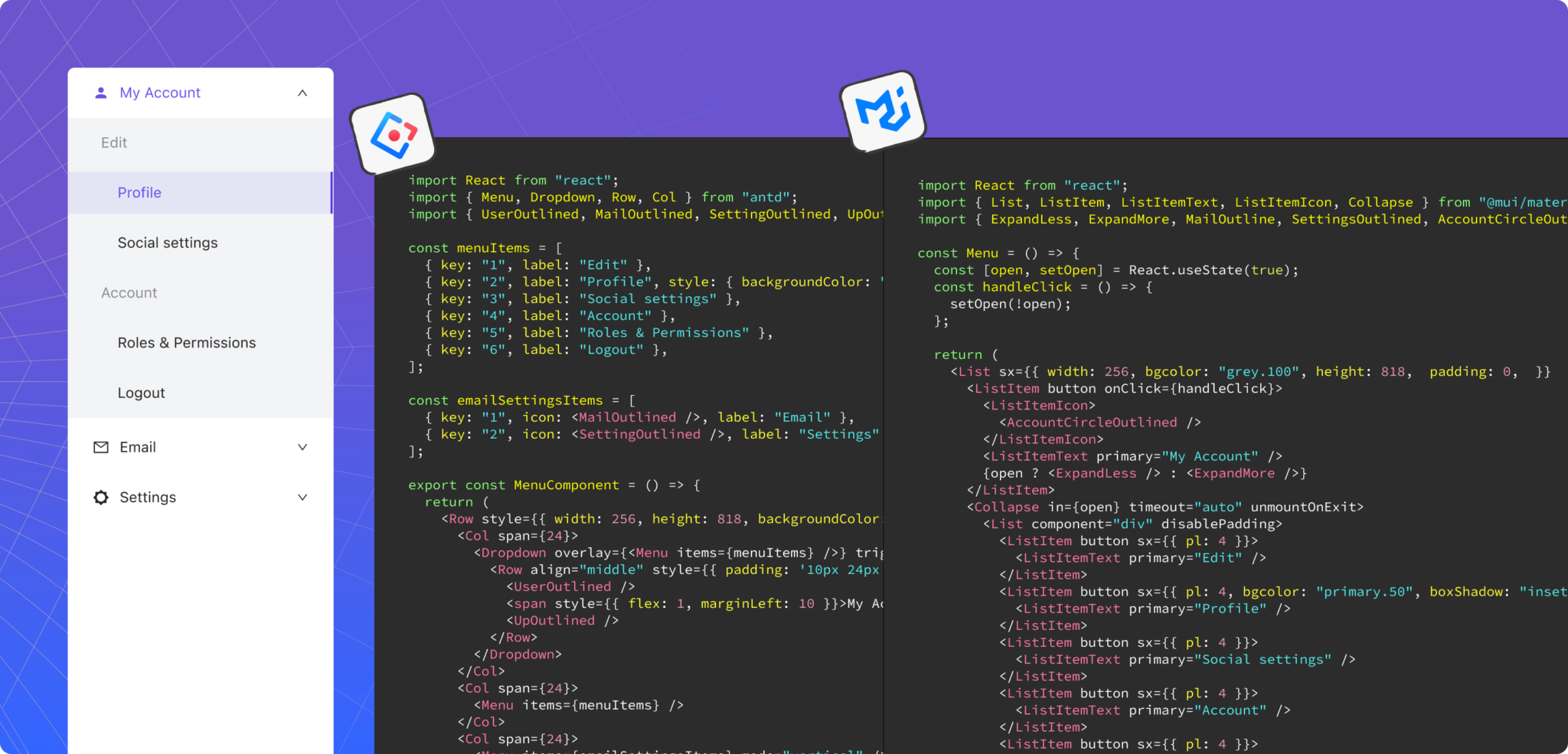
NEW! Under React you can now select from UI libraries like MUI and AntD
MUI (Material UI)
Generate clean and functional code from any Figma file, no matter how it’s structured or which components it uses. Whether your design is well organized or a bit chaotic, if it uses standard components or none at all, Anima takes it all and translates it into high-quality MUI or Ant Design code. Learn more about Anima+MUI.
AntD (Ant Design)
Same as MUI, the Ant Design option includes the latest AI features from Anima, and turns any design into clean AntD-based code. Learn more about Anima+Ant Design.
shadcn/ui
Coming soon! 🥳
Chakra UI
Coming soon! 🥳
Bootstrap
Coming soon! 🥳
HTML
Here you have two styling options: regular CSS or our "Email compatible" preset, which is tested and supported for most email clients (An HTML containing inline CSS and the images are hosted with Anima)
Vue
You can choose between version 2 or 3 for Vue. You can also choose between JavaScript and TypeScript.

Updated 15 days ago