Import Multi-Screen Flows (Pro)
Import multiple screens from Figma and build full user journeys in the Playground.
This feature enables you to create interactive, multi-screen flows directly within Anima Playground. It’s available on Pro plans and above.
🔁 What It Does
- Import multiple screens from Figma
- Preview and iterate on complete user journeys
- Export production-ready code with navigation logic
🌍 From the web (Manual flow via Chat)
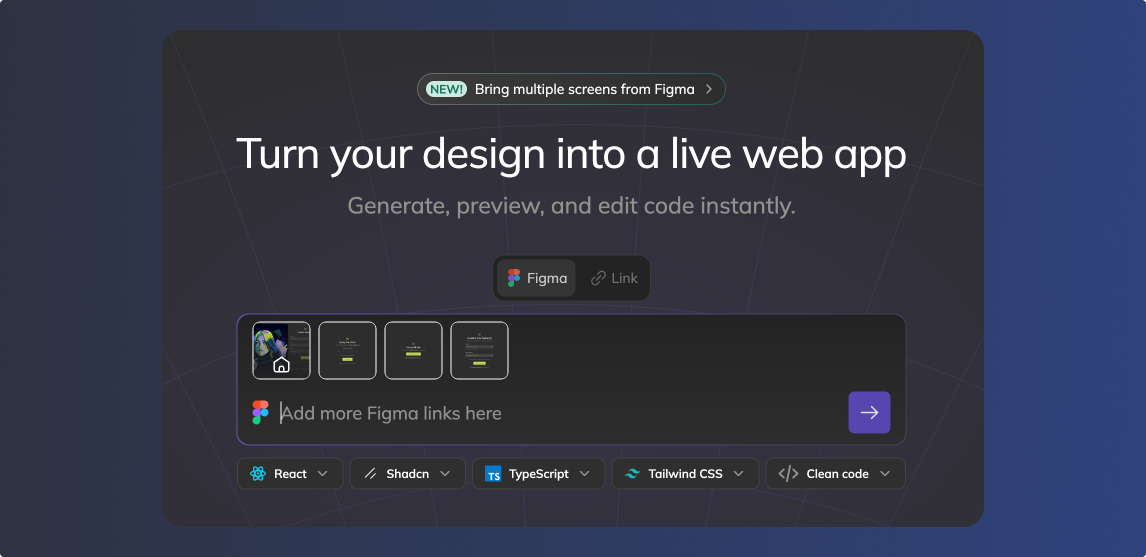
If you're uploading screens to dev.animaapp.com directly:
- Upload multiple screens by pasting the Figma link(s):
- If you paste a file or page link, we will let you select which screens to import.
- You can also paste multiple frame links, and each will be imported as a separate screen.
- Use the Playground chat to connect them.
Example prompt: Connect the 'Login' button to the Dashboard screen.
💡 Tips
- Clear layer and frame names improve AI accuracy (e.g. Home Screen, Next Button).
- You can edit or remove navigation at any time.

From the web - Paste multiple Figma frame links, or a file/page link.
🎨 From the Figma Plugin (Auto Flow Detection)
If your Figma file includes Prototype links between screens:
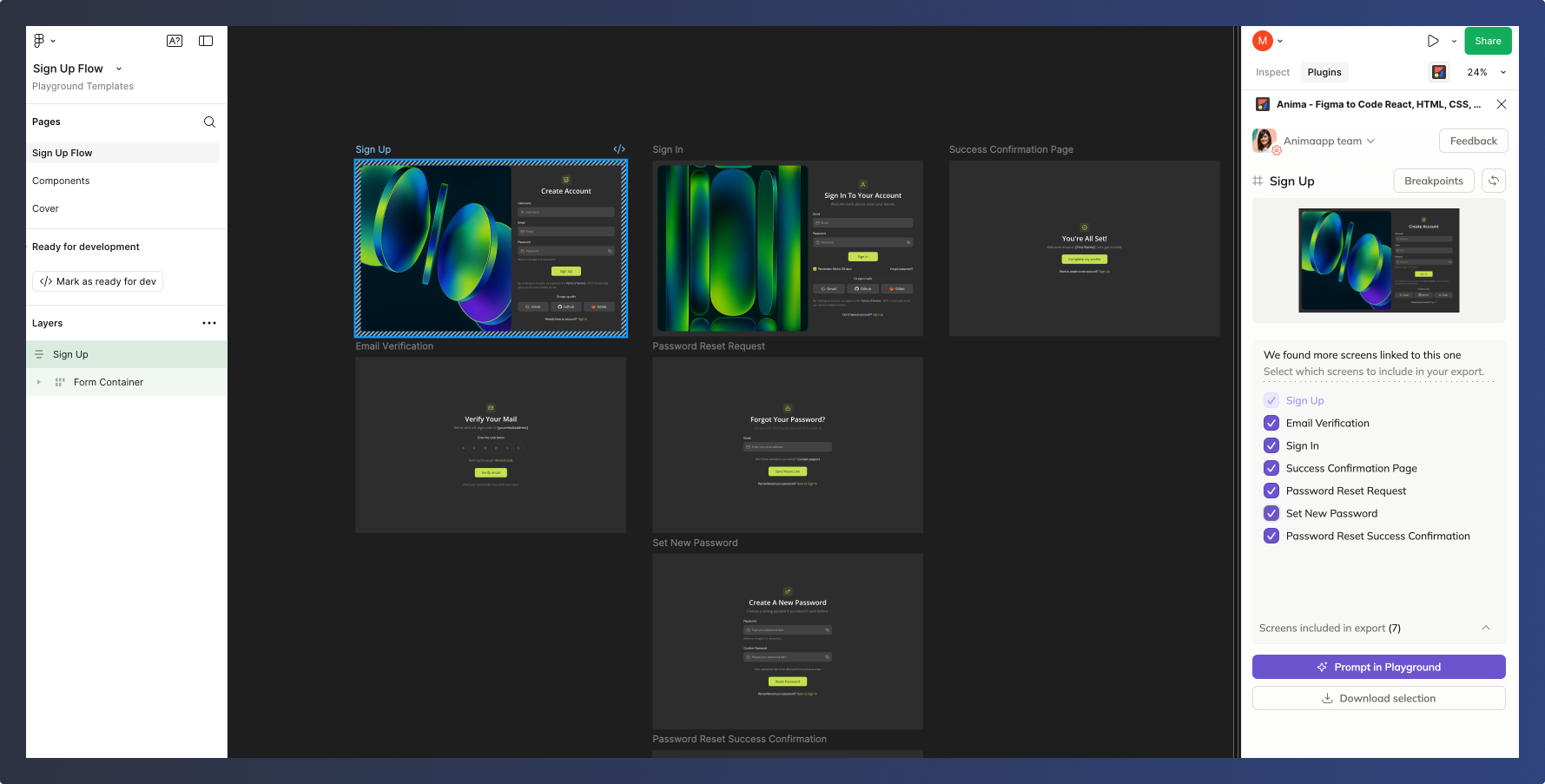
- Open the Anima plugin in Figma.
- Select any screen that is part of the flow.
- On the left side, you'll see the 'Screen included in export'. Select the ones you'd like to export.
- Click "Open in Playground" or "Download selection".
Anima will automatically import the full flow, including linked screens.
📝 Notes:
- Screens must be connected in Figma's Prototype tab.
- Navigation logic is created based on those links.

From the plugin (Dev mode or Design mode), Anima detects screens linked in Figma’s prototype.
Prompt Flows in Playground
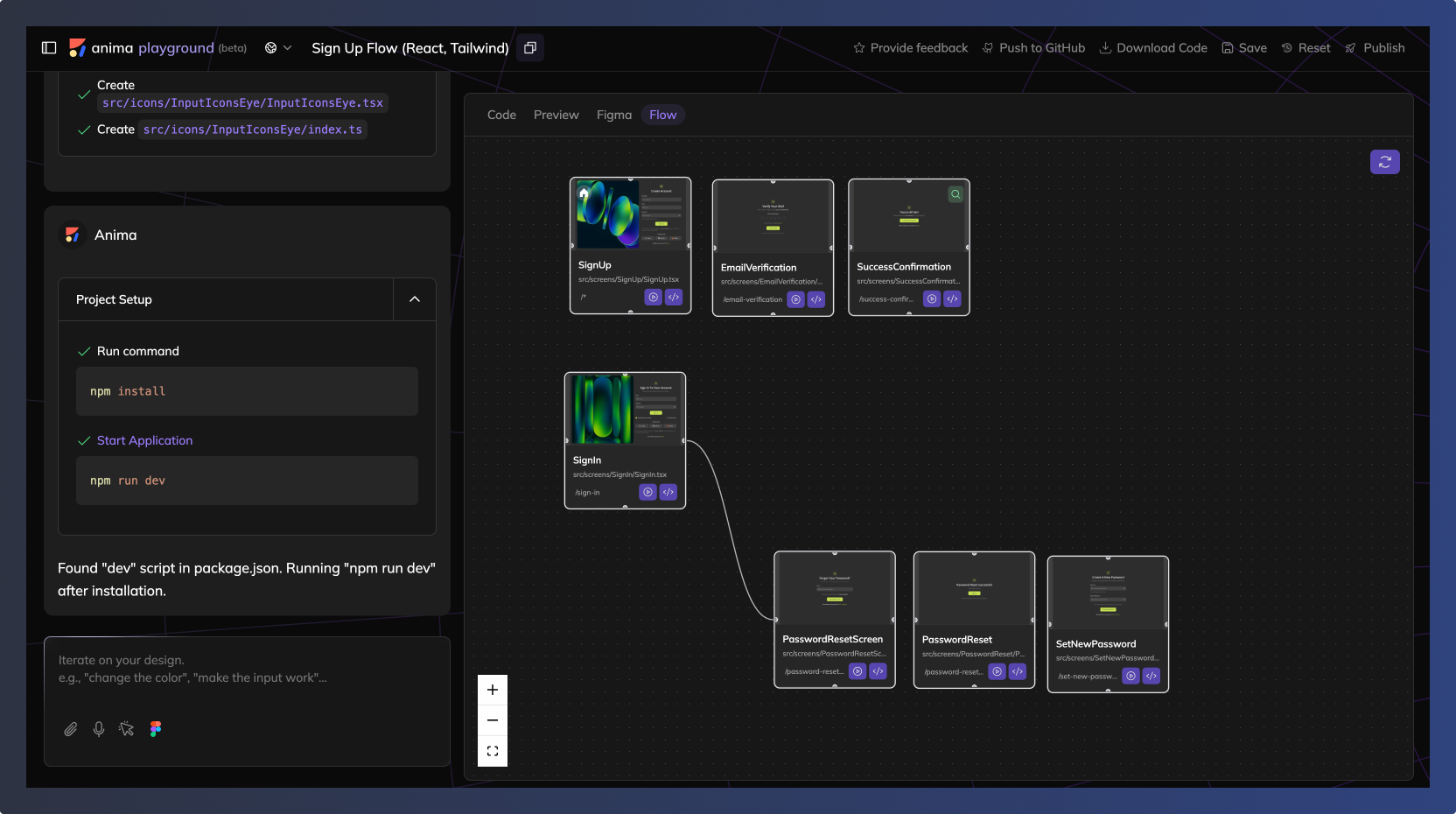
Once all screens are imported into the Playground, you can prompt to add more functionality.
View connected screens from the FLOW tab or use the route dropdown to switch between them.

Playground Flow
Updated 25 days ago