AI Personalization
In early 2024, Anima announced GenAI code personalization - A whole new level of design to code workflow.
Anima already produces a pixel-perfect code that runs out of the box, right out of Figma. With this update and a set of upcoming AI features coming in early 2024, the generated code looks more and more similar to how developers write their code, individuals or teams.
Here’s a quick guide of how you could personalize your code to your own conventions:
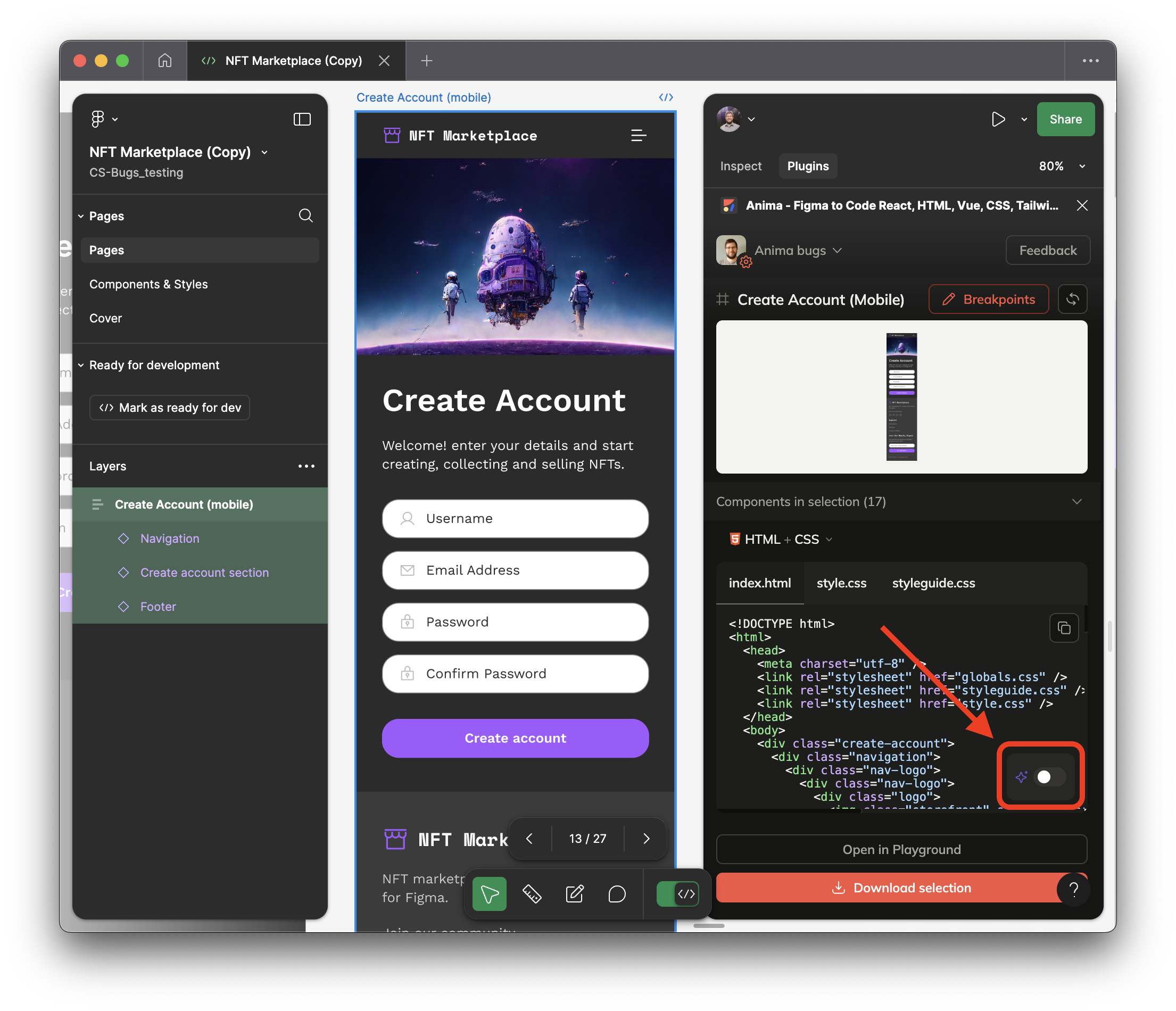
- Select the component / screen from which you want to extract code
- Click the "Edit AI Personalization" button

-
In the "Advanced AI personalizations" window, there are multiple settings and possibilities:
-
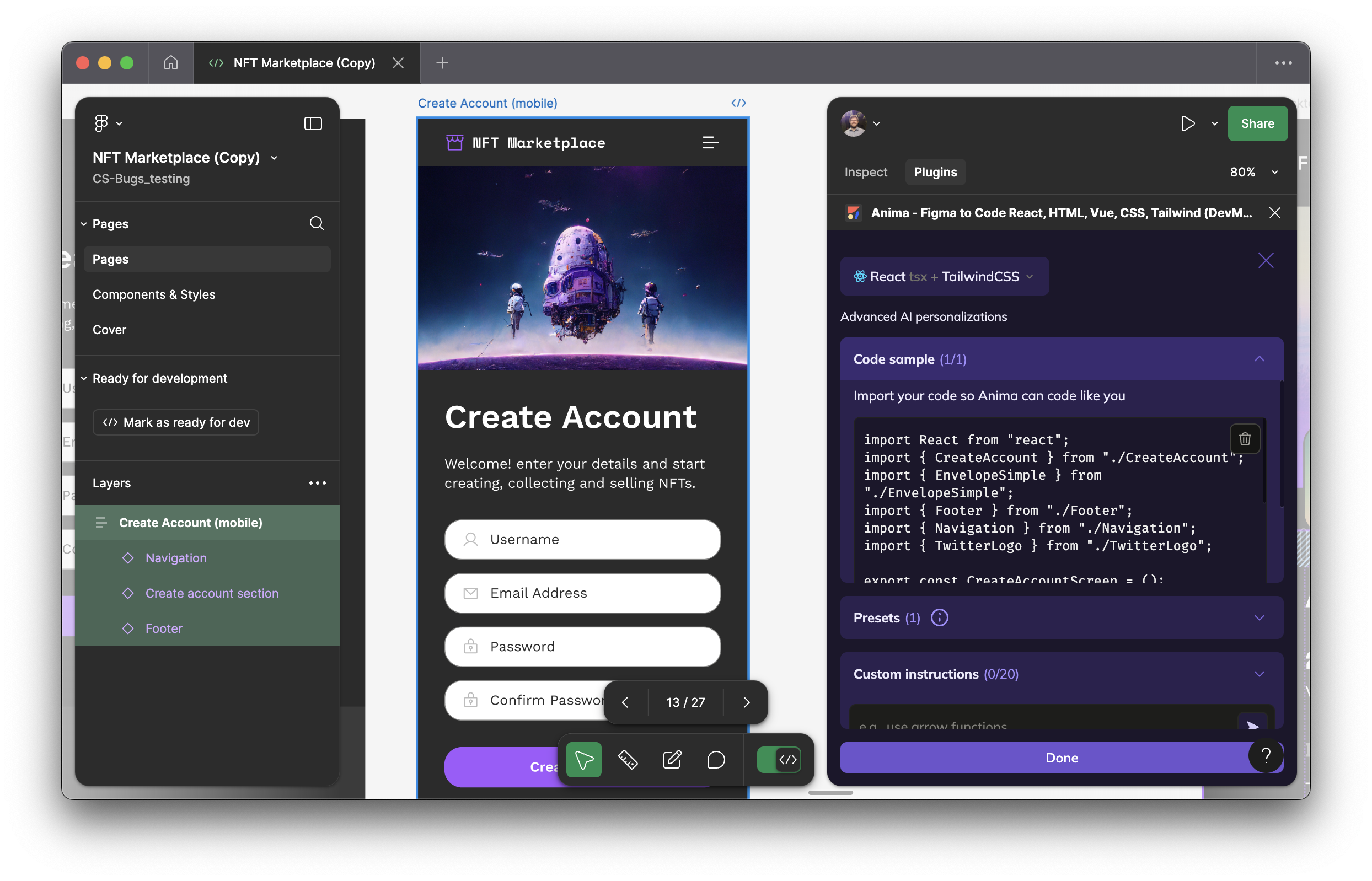
Framework picker - Choose which framework you want your code to be output to. We currently support HTML, React and Vue, with multiple styling options.
-
Code sample - Here you can paste a code snippet and Anima will adapt the code output to follow its code conventions and style.

-
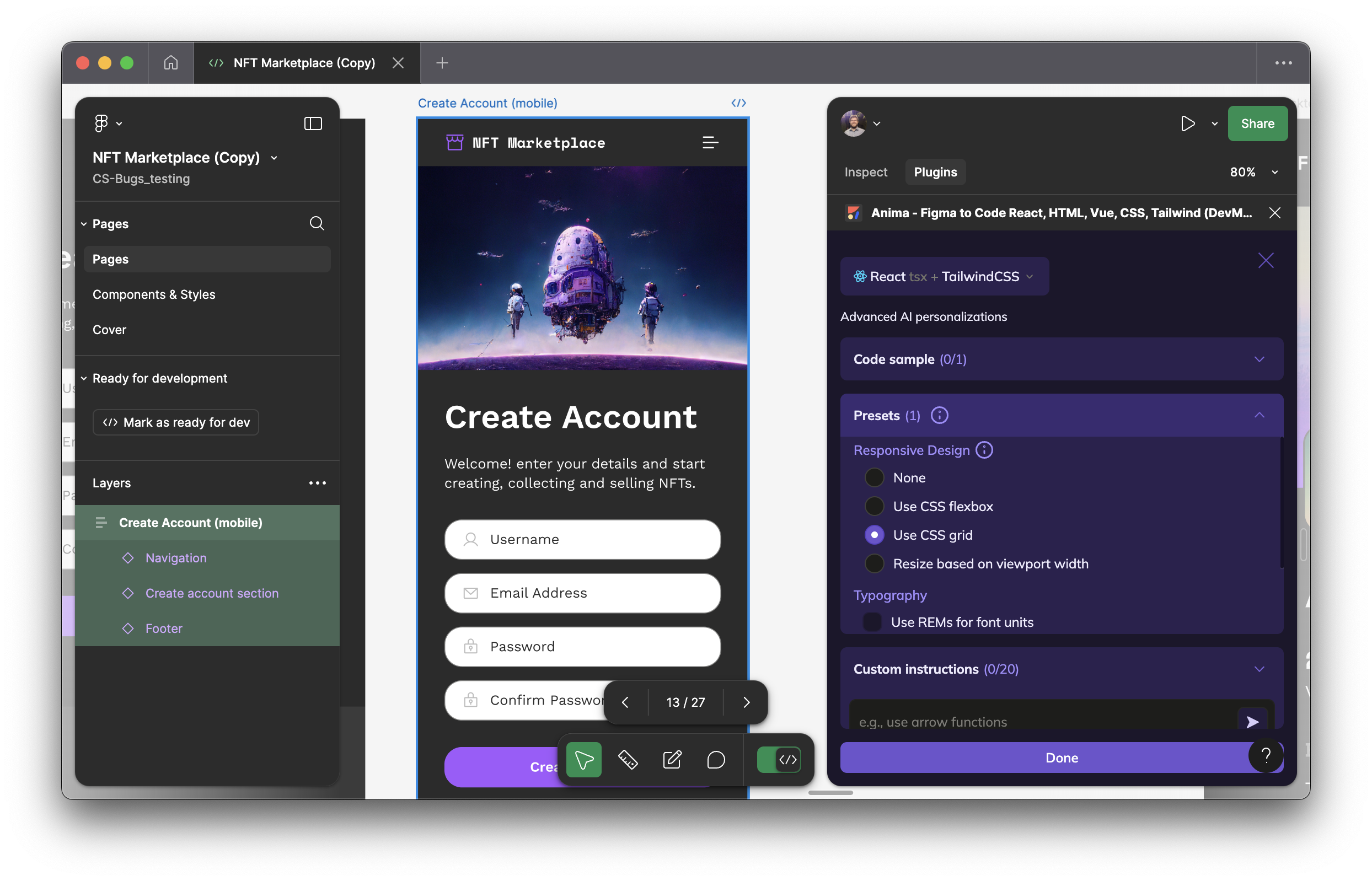
Presets - Created by Anima, these presets can shape your code to follow determined guidelines, such as using flexbox for the layout, or using REM as the unit for fonts.

-
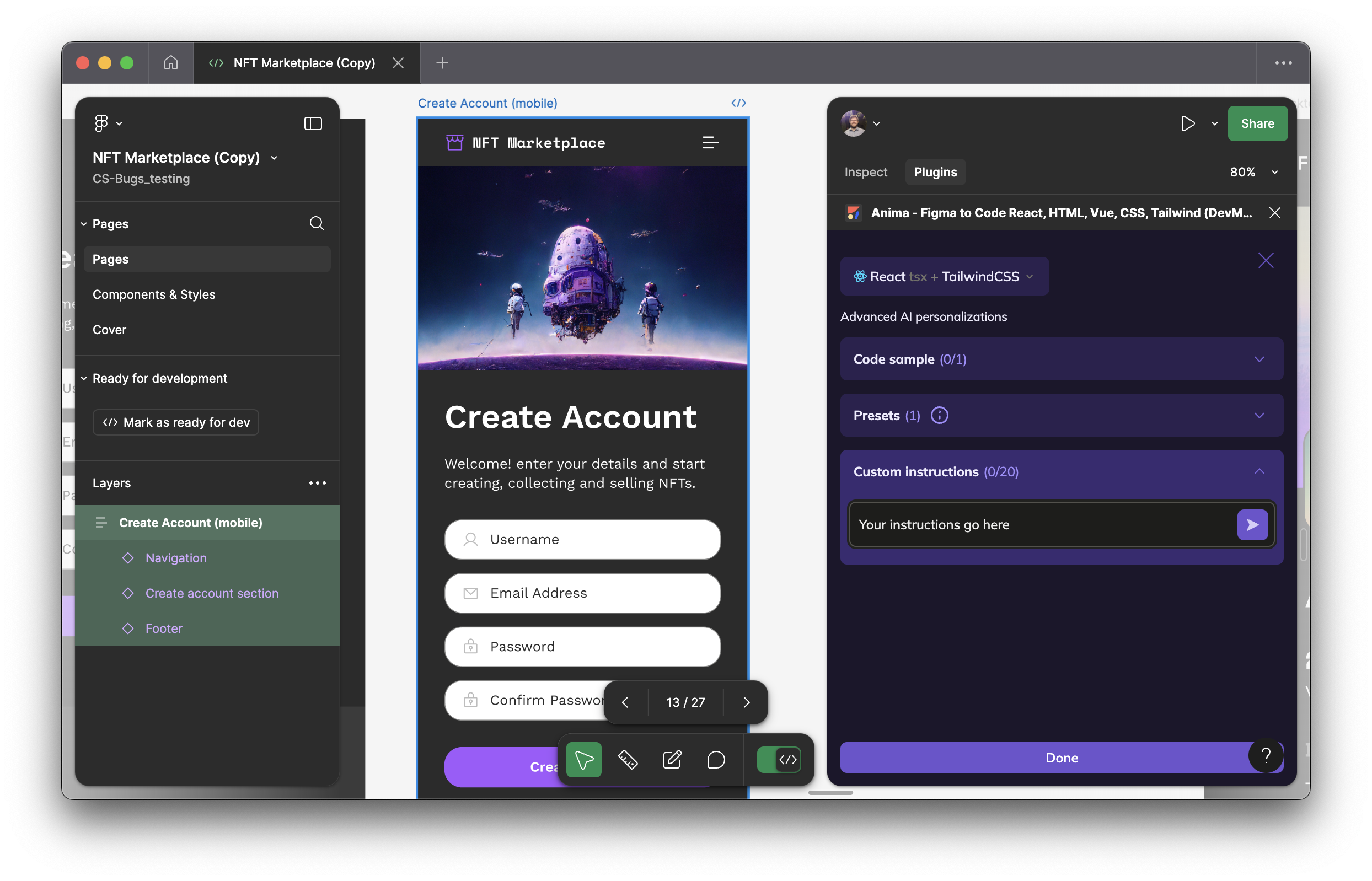
Custom instructions - Here you can give your own custom instructions, using prompts. Styling, coding conventions, external libraries, file structure, naming...the possibilities are endless!

-
After the setup, you are ready to generate the code. Once you've clicked "Done", Anima will automatically start generating the code.
-
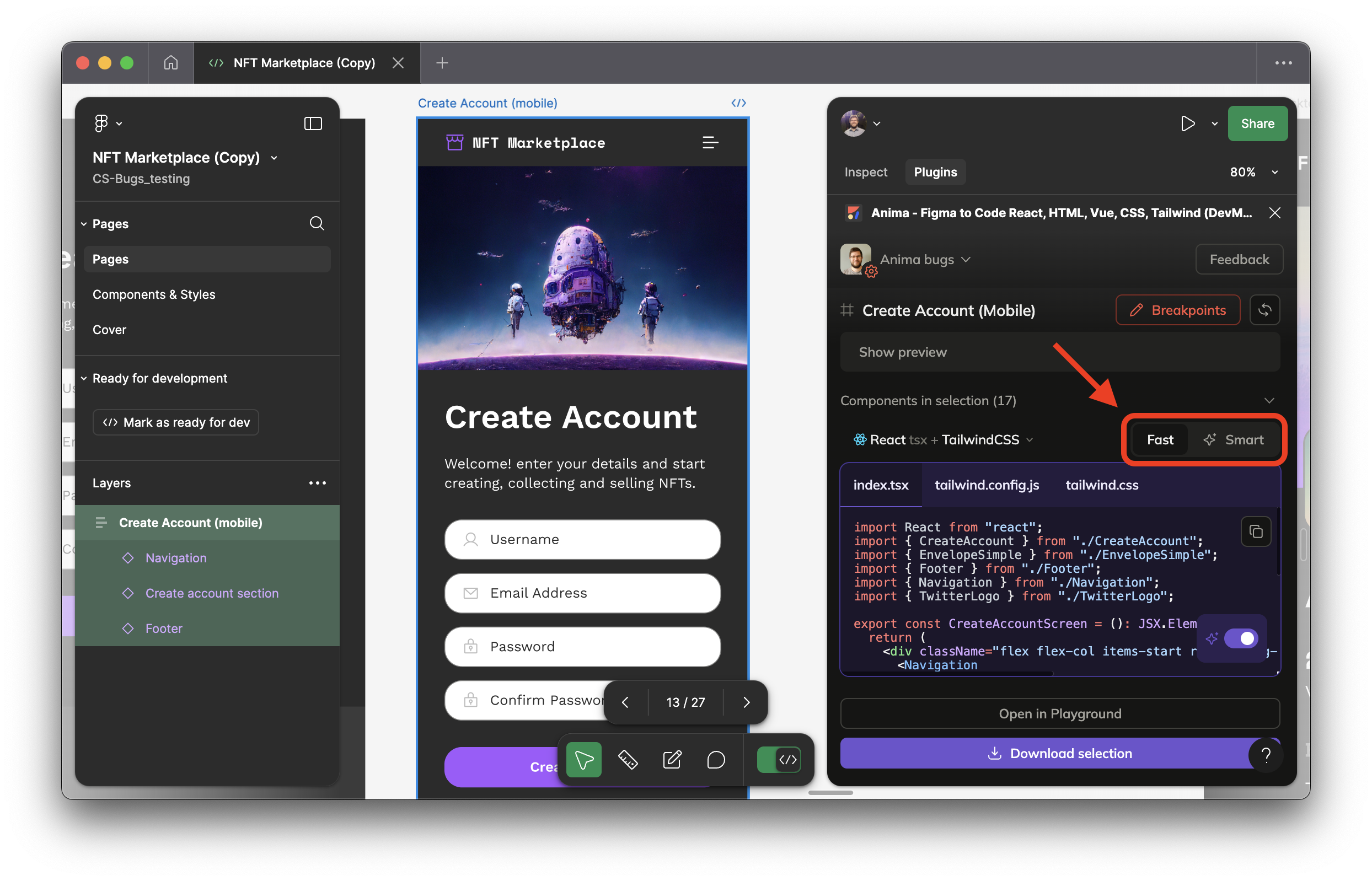
When it comes to AI Personalization, there are 2 different settings for code generation: Fast (best for simple requests) and Smart (suited for complex requests and more precise results):

-
After the code is generated, you can open it in Playground for a preview, or you can download your selection.
-
Updated 19 days ago