VS Code
-
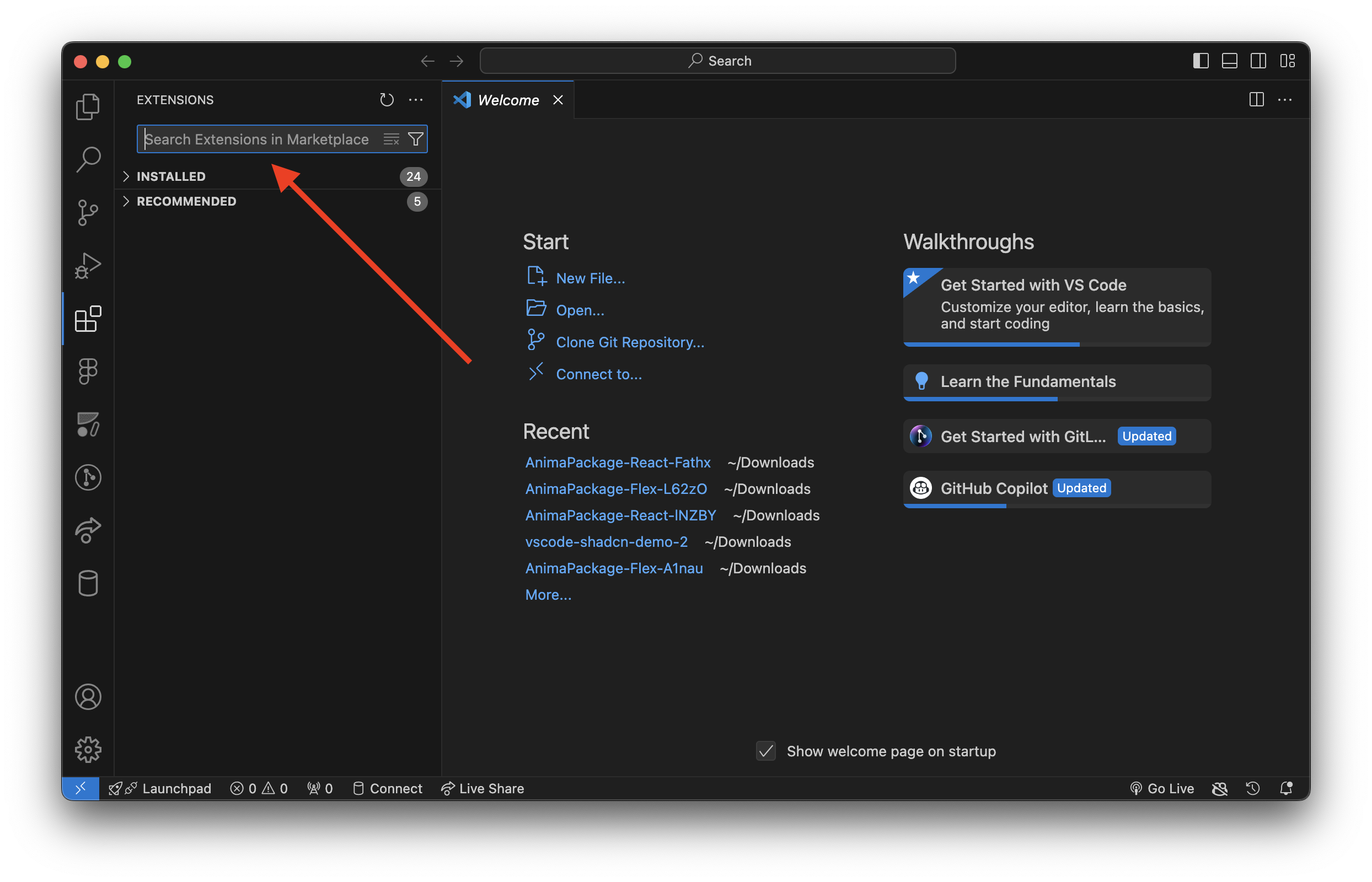
Open VSCode and click the Extensions icon or press
Ctrl+Shift+X(Windows/Linux) orCmd+Shift+X(macOS). -
Search for "Frontier" in the Extensions view.

-
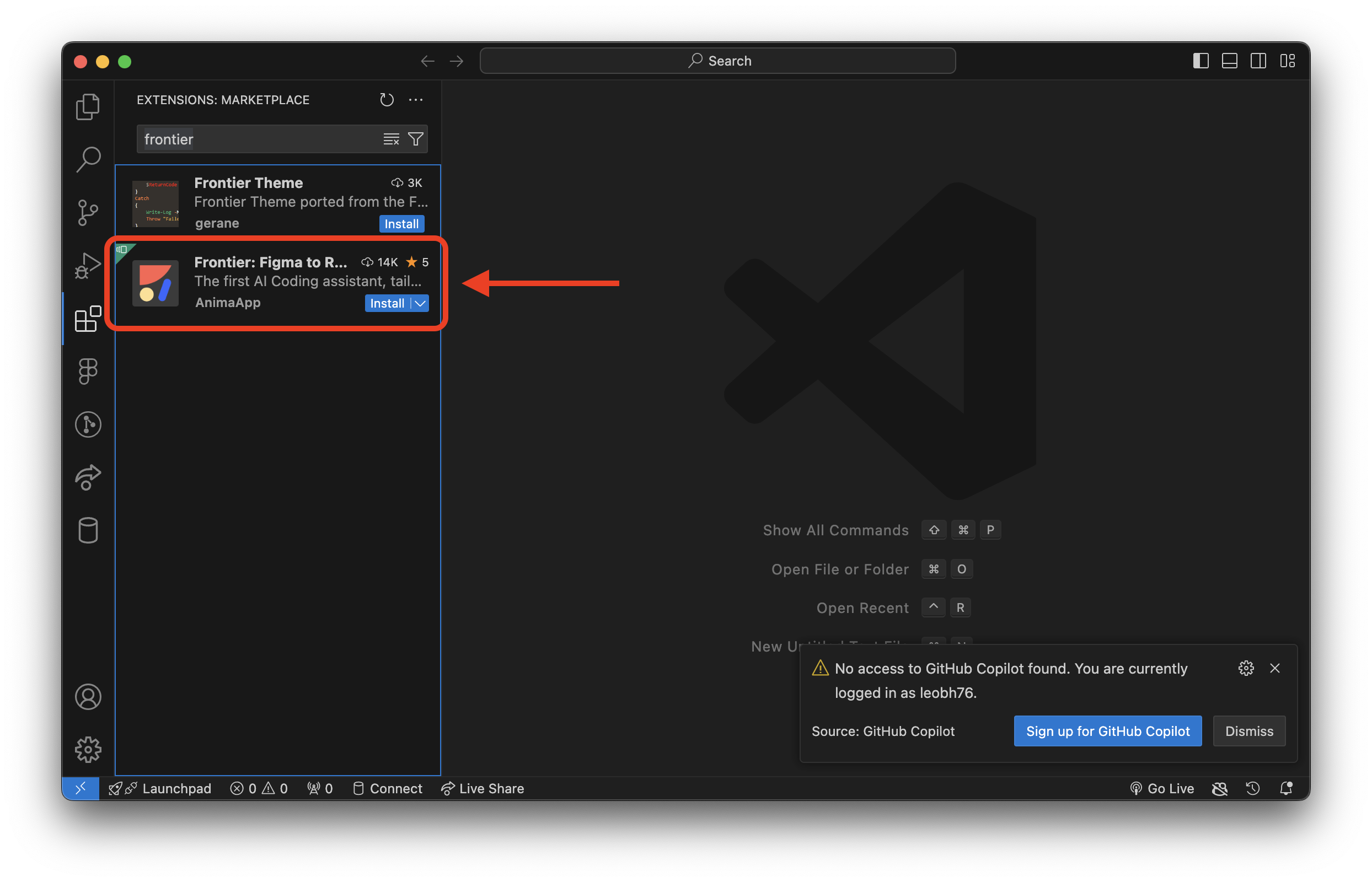
Click Install on the extension listing

-
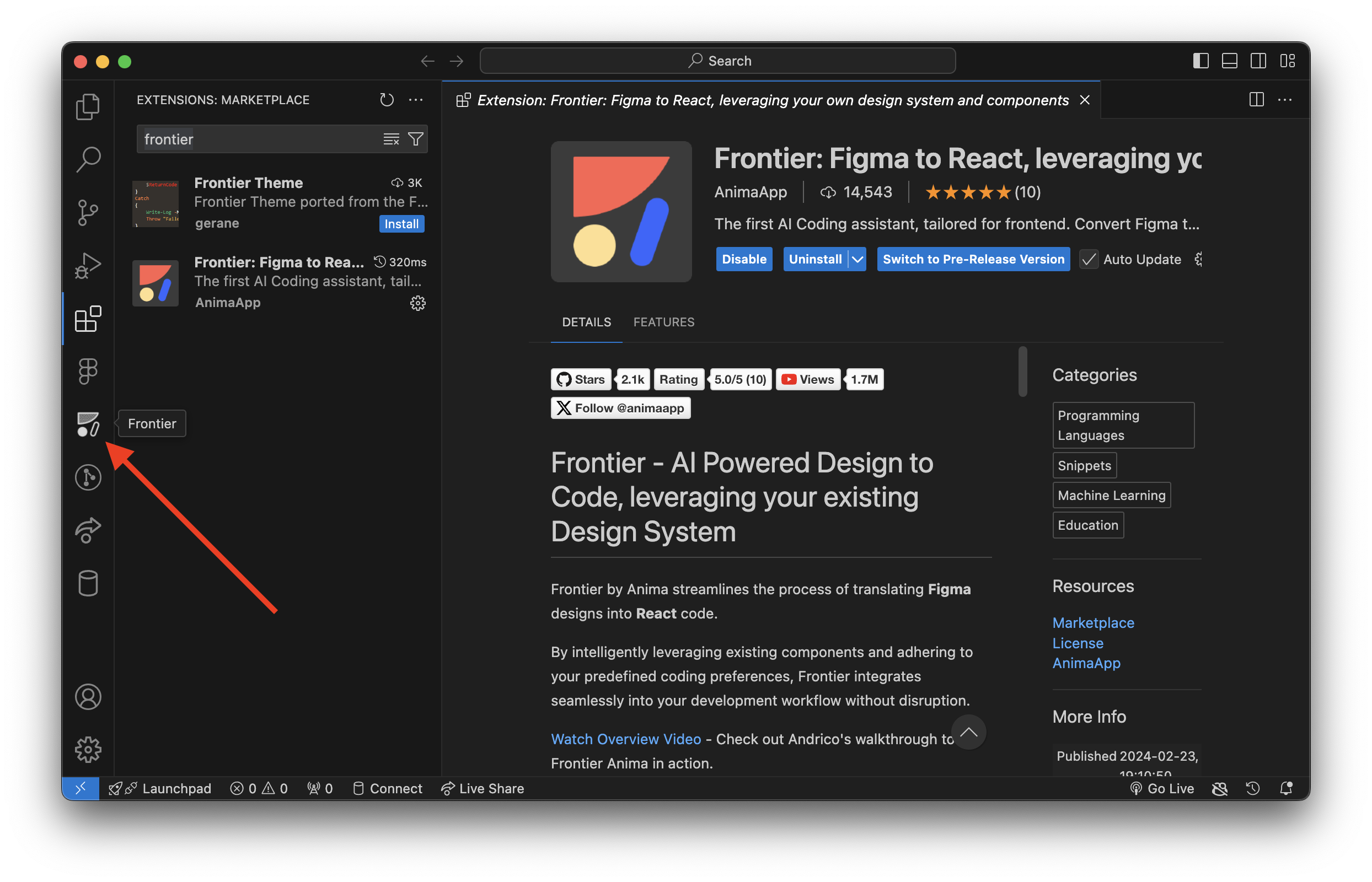
Go to Frontier's icon to access the extension

-
After installing the extension, open Frontier by clicking the icon on the sidebar

- If you don’t have an account yet, click “Sign up for free"

- Next, we need to integrate Anima with Figma. Click the “Open” button in order to open a browser window, then click “Integrate Anima with Figma" - this is a crucial step in order to make Frontier successfully integrate with Figma and Anima, please do not skip this!


- In the next screen, access is needed from Figma. Click the “Allow access” button to proceed

- After a brief loading screen, you should see one more confirmation screen, and the authorization process has been successfully completed.
- Lastly, click the “Back to VS Code” button, and you’ll be taken back to your code editor, where you should see Frontier open in the left panel

Updated 12 months ago