Getting Started
Welcome to Anima! Let’s cover all the things you need to know to begin exploring the platform.
Getting started
Go from Figma design, text prompt, or website URL to a working web app with editable code in minutes.
Turn designs, prompts, or websites into live web apps.
Anima Playground lets you go from idea to working code in minutes. Whether you're starting with a polished Figma design, a simple text description, or an existing website you want to recreate, you'll end up with editable, production-ready code.
Accessing Anima Playground
Visit dev.animaapp.com to get started.
Choose your starting point
Pick the path that matches what you have:
Import your designs and get production-ready code.
Describe what you want and let Anima build it.
Clone any website and customize it.
Edit your project
The Playground is your interactive space to build and iterate.
- Use natural language — Ask for changes in plain English: "Make the header sticky," "Add a form," "Style this card," or "Create a dark mode."
- Edit the code directly — Every AI action produces clean, editable code. Modify anything while keeping full control.
- Add and rearrange screens — Build flows by importing more Figma frames or creating new screens from prompts.
- Preview instantly — Every change updates the live preview so you can validate interactions and UI before publishing.
Connect a backend
Make your app dynamic by connecting data and APIs.
- Use Anima's built-in database — Create tables, define fields, and connect components to real data in minutes. Great for prototypes, internal tools, and lightweight production apps.
- Add user authentication — Enable sign-in, sign-up, and protected routes. Add email/password and Google authentication to your app.
Learn more about data management →
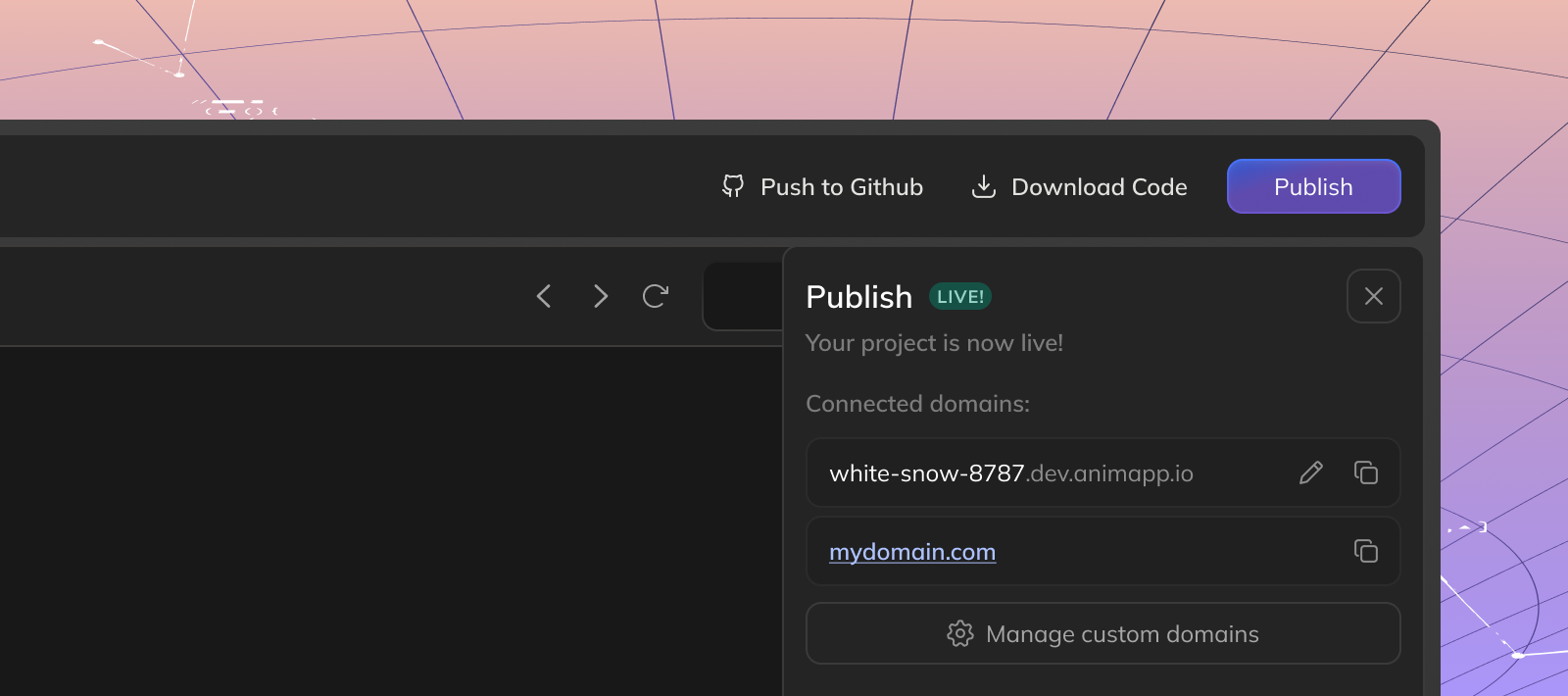
Publish your app
When you're ready to share your work, publish with one click.
- Deploy to a custom domain — Connect your domain and host your app directly from Anima.
- Use the default Anima URL — Instantly share your prototype or app with your team.
- Export the code — Download clean React/HTML/Tailwind code or sync it into your existing codebase.
Publishing is instant, and updates apply automatically whenever you republish.

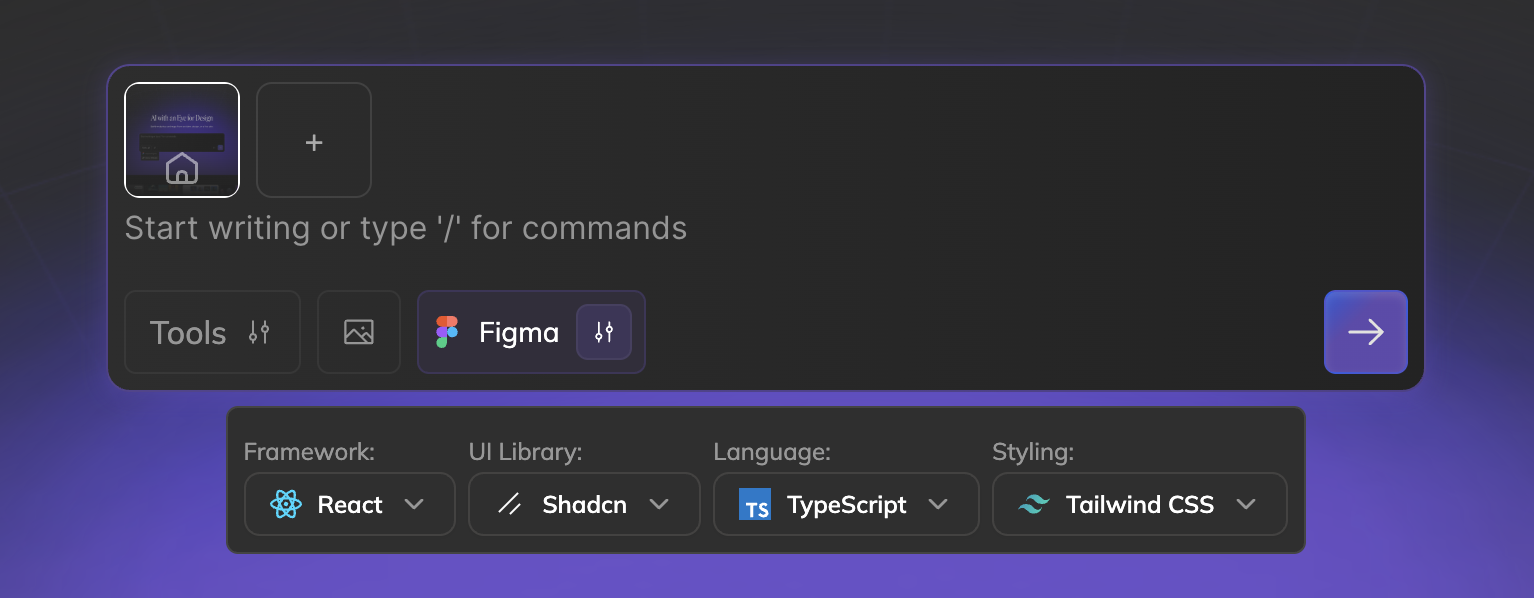
Set your code preferences
Set your code preferences by clicking the settings icon next to the tool name. Choose your framework, UI library, language, and styling before you start building.

Updated 16 days ago