Breakpoints
Connect multiple frames that represent different page layouts into the same page
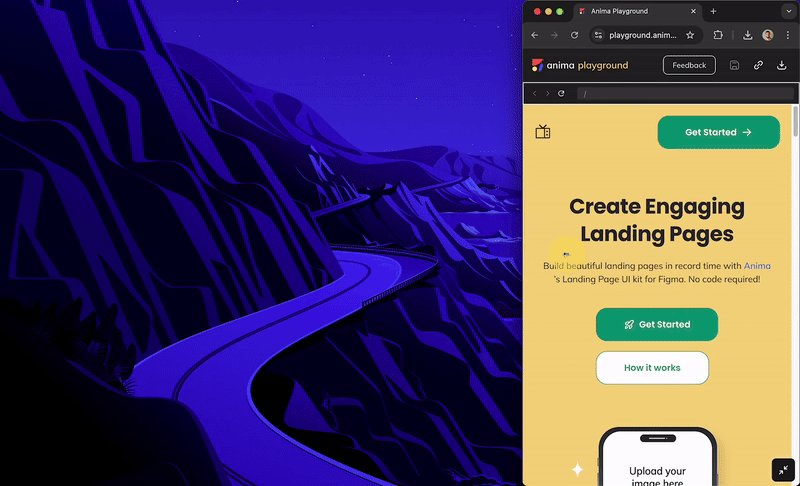
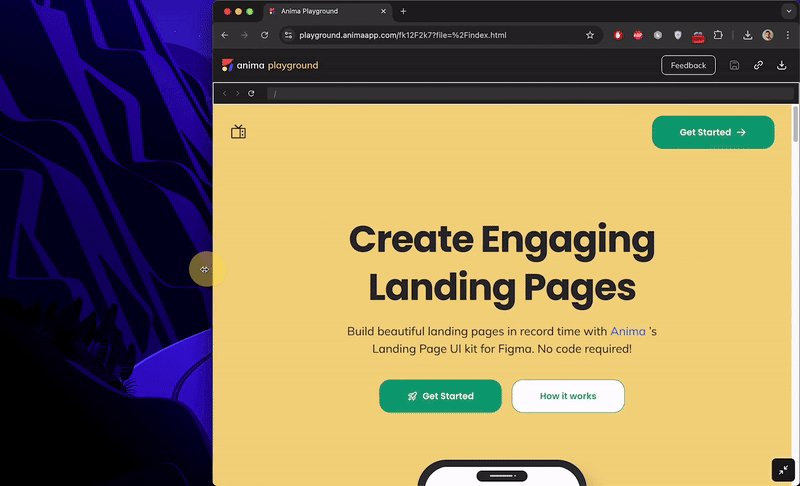
Using breakpoints, Anima ensures that your design automatically adjusts to look its best, whether it’s being viewed on a compact smartphone, a tablet, or a widescreen monitor. The right layout will show.
What are Breakpoints?
A breakpoint is a specific point at which a website’s content and design will adjust to accommodate the screen size or resolution being viewed.
Today, the convention is to have a different artboard representing the page layout for Desktop, Mobile, and sometimes even tablet or wide desktop. Each of these artboards stands for a breakpoint.
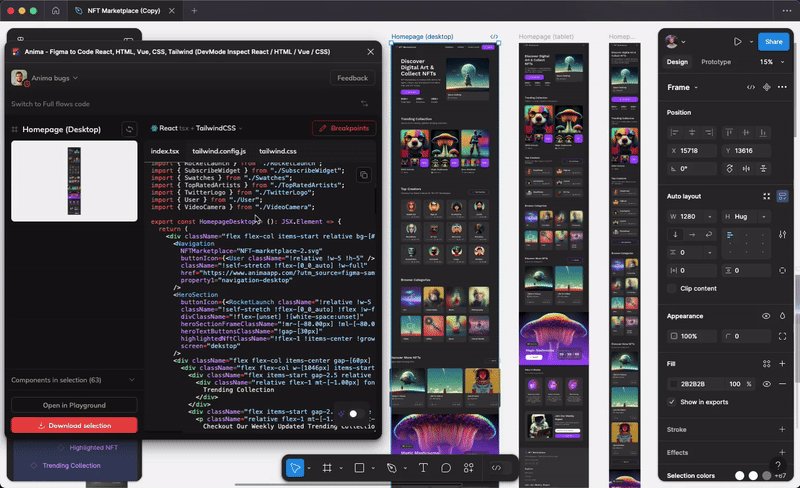
How to use Breakpoints
- Design with multiple layouts
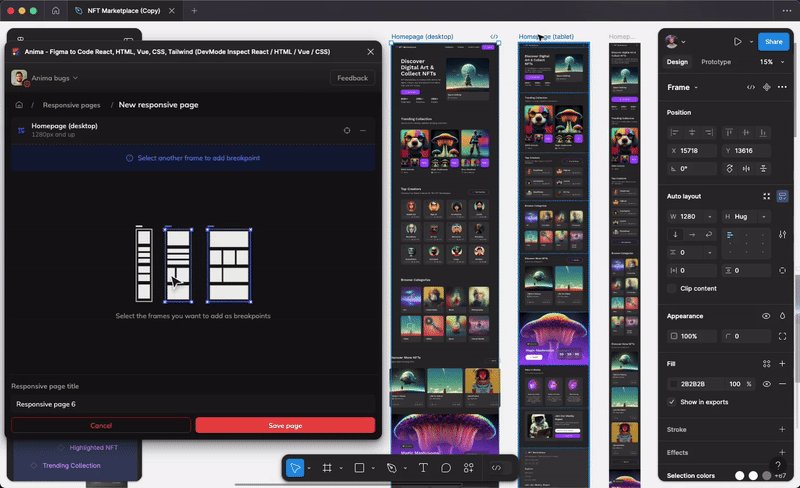
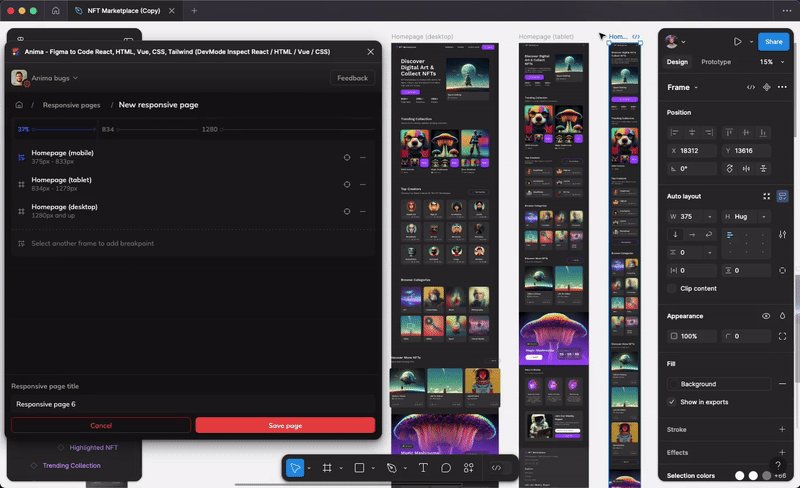
The process begins in Figma, where designers create variations of their pages for different screen sizes. Typically, at least two or three versions, such as mobile, desktop, and tablet. - Connect artboards with Anima’s Breakpoints feature
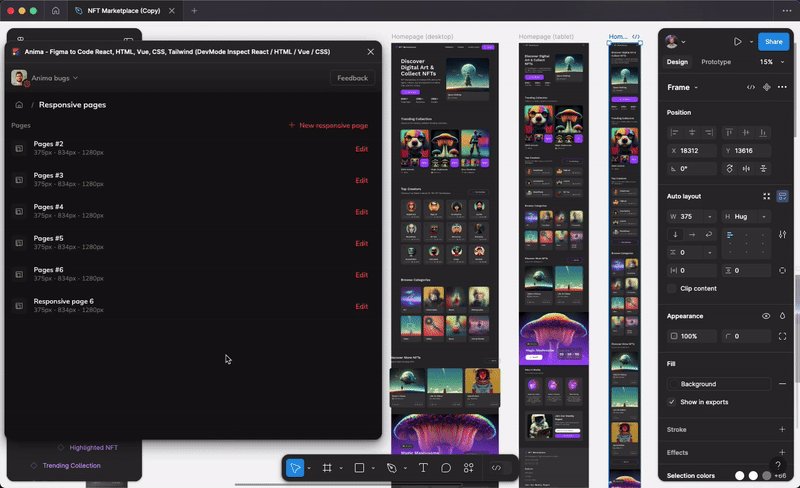
Select all the artboards of the same page (I.e. “homepage mobile” & “homepage desktop”), then use Anima’s plugin for Figma Dev Mode, and click “Breakpoints” → “Save”.

That's it, your generated code will now be responsive!
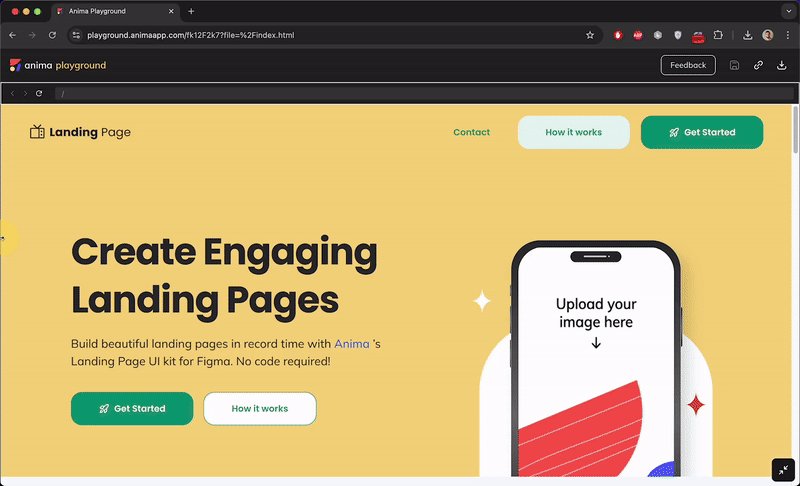
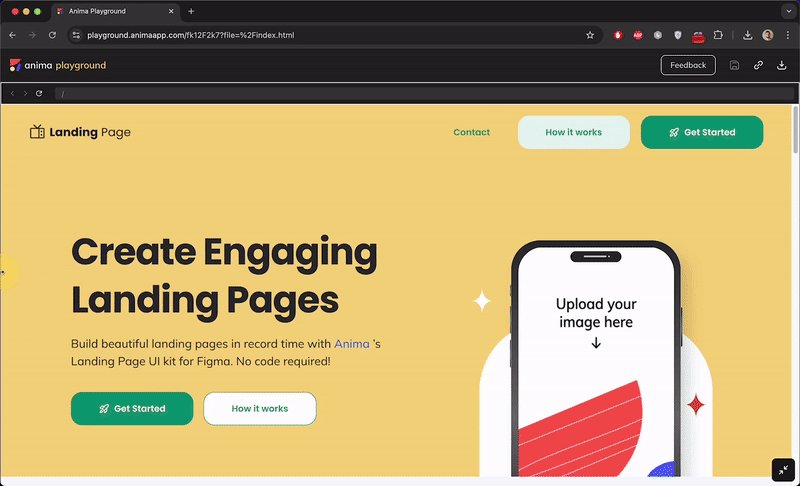
Test it with Anima's Playground, or Export the code.
This is what the result should look like:

Complete the experience with Auto-Layout
Auto layout is a Figma property that you can add to your frames and components. It allows you to create dynamic frames that will automatically resize to maintain your established layout structure.
For example, you can use Auto-layout to make elements 100% wide and extend with the browser, or in order to align them to the sides or to the center.
Updated 5 days ago