Entrance animation
Add style to your website by animating an element when visitors load the page or scroll past it!
-
In your design, select the element you want to add the effect to
-
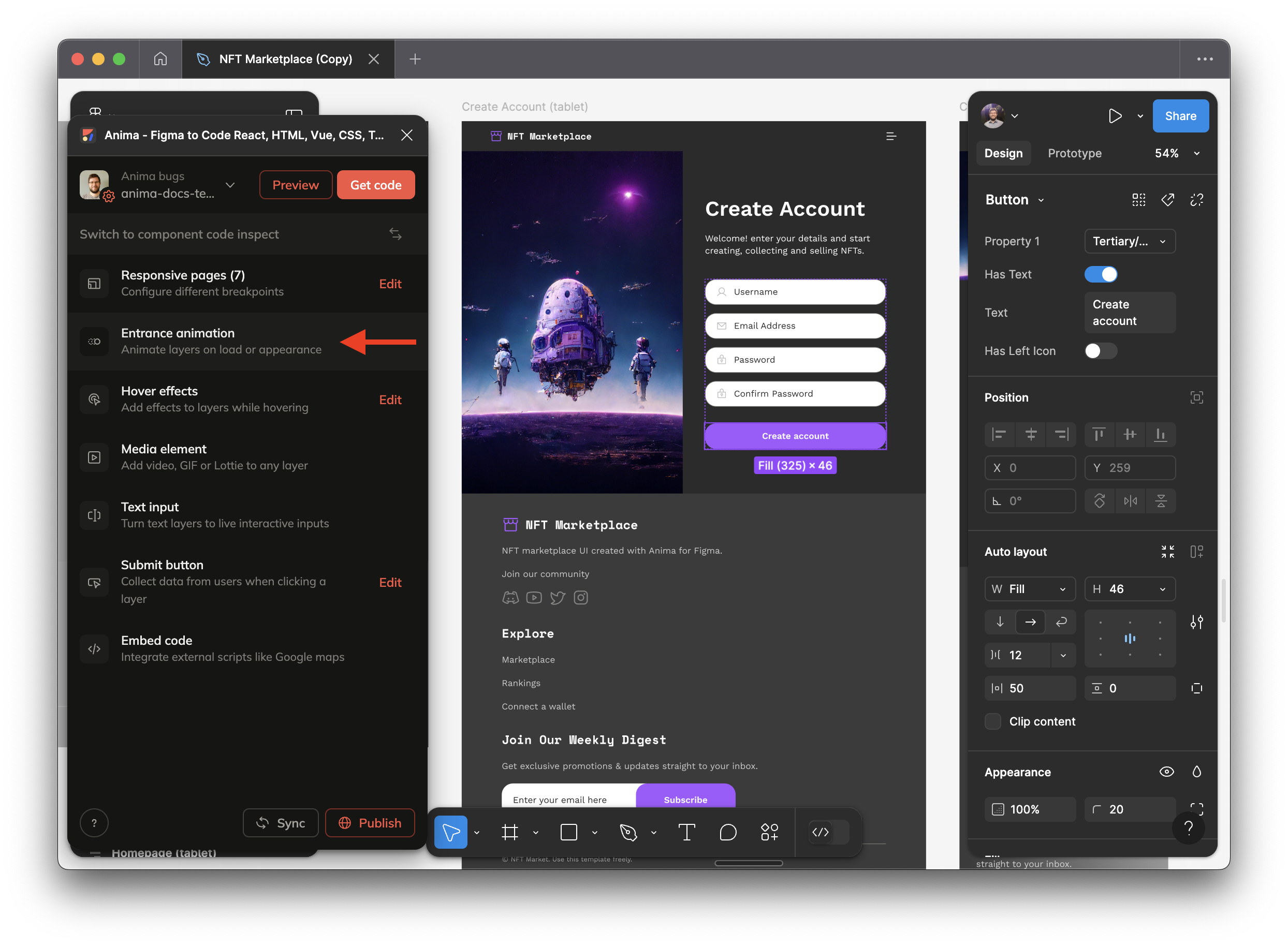
In the plugin, select "Entrance Animation"

-
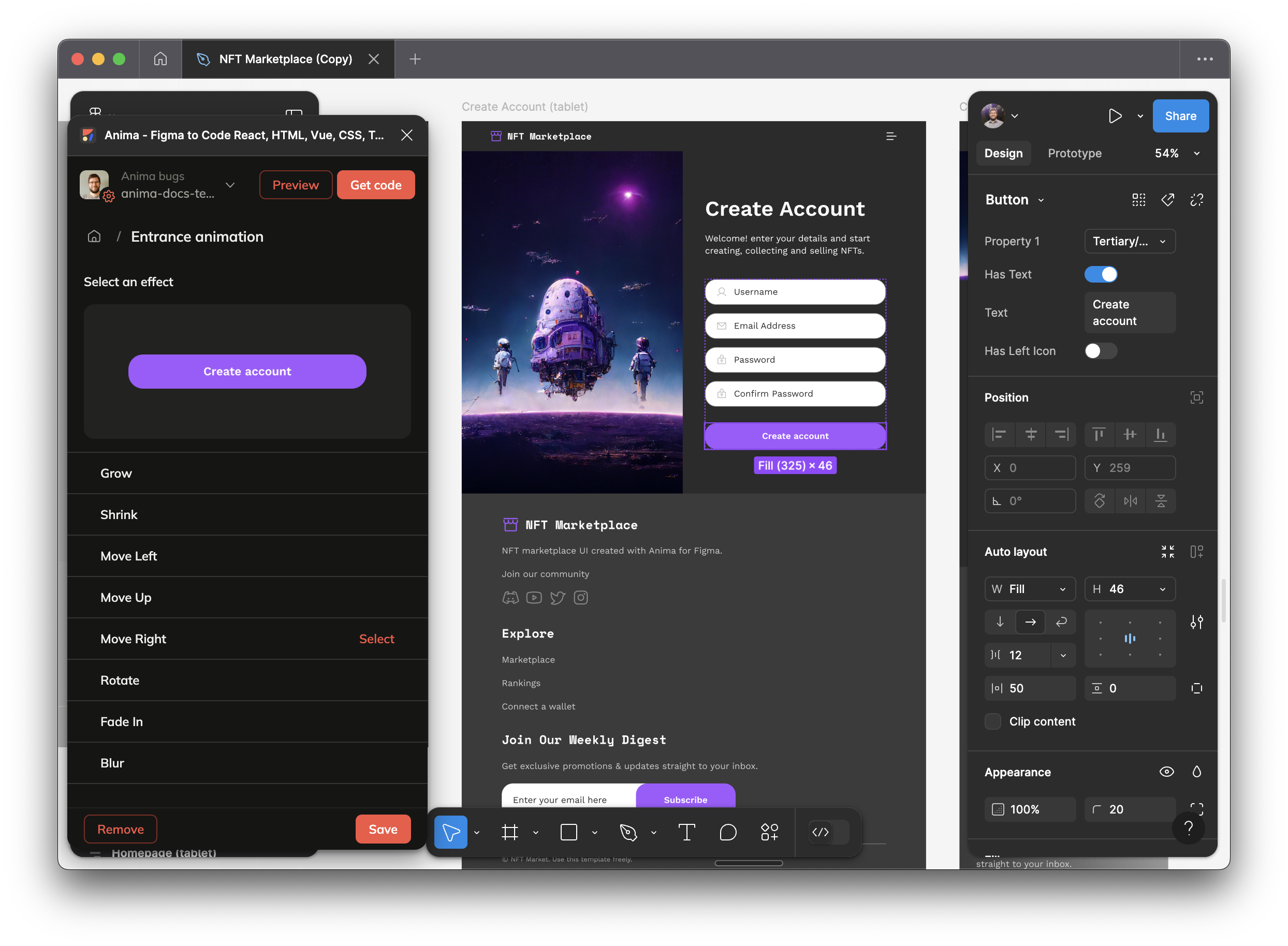
Select the desired Animation effect, or enter your own CSS transition

-
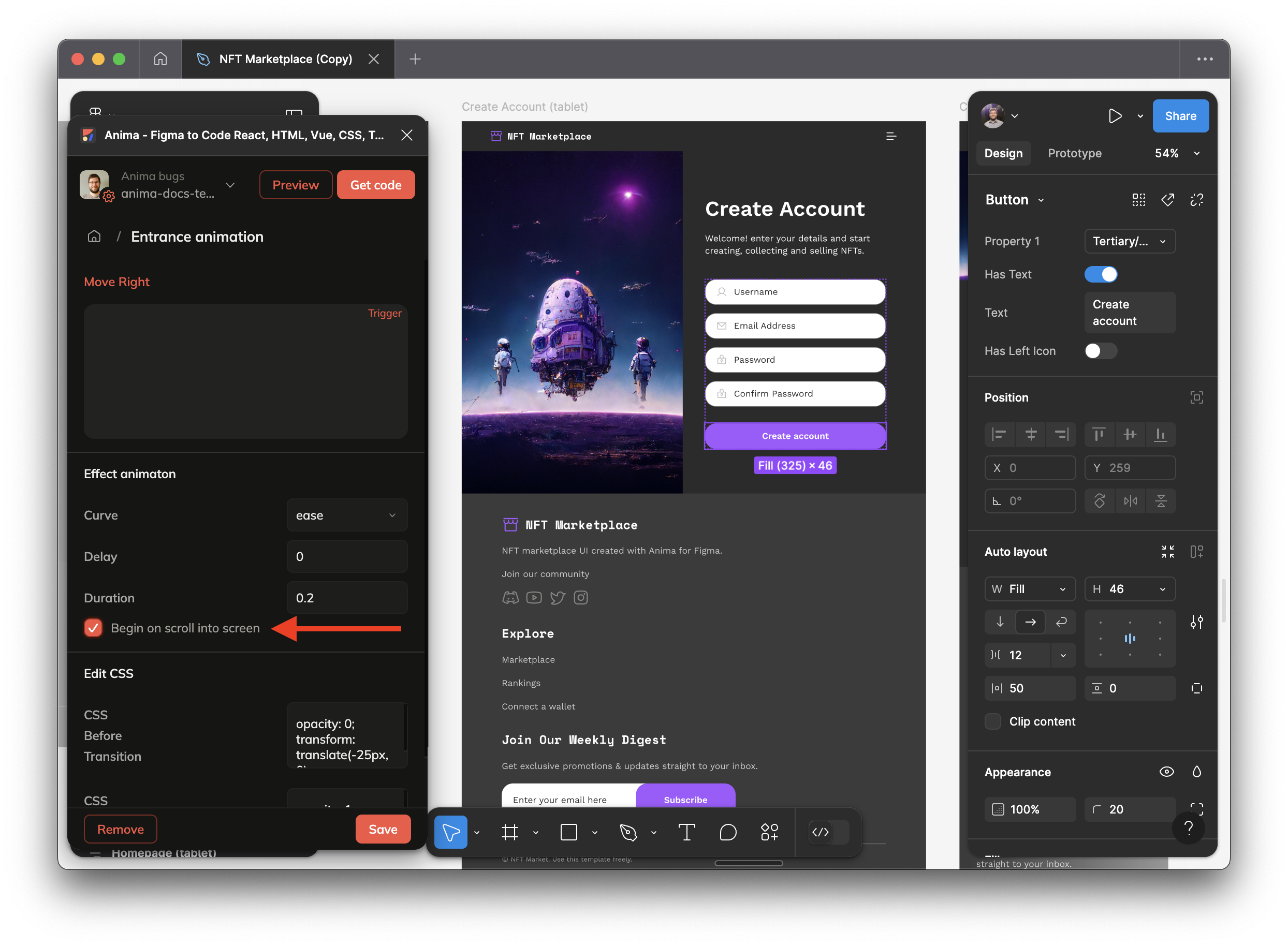
If you want it to be activated by scrolling, check the box "Begin on scroll into screen"

-
Click "Save" to save your changes
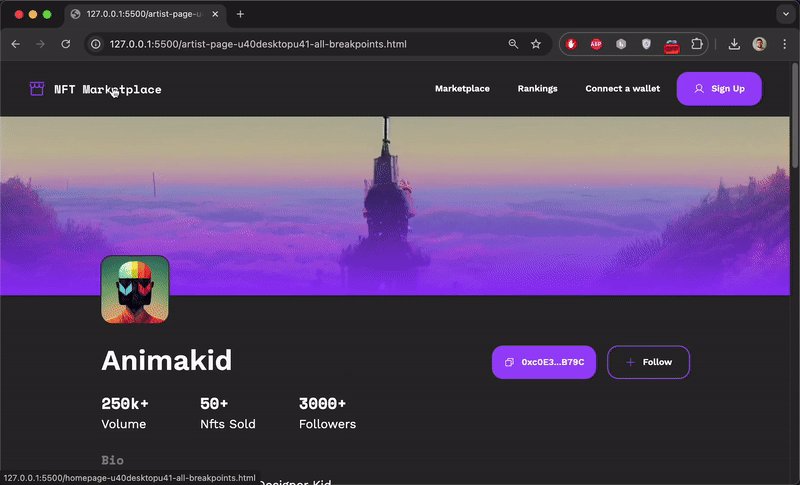
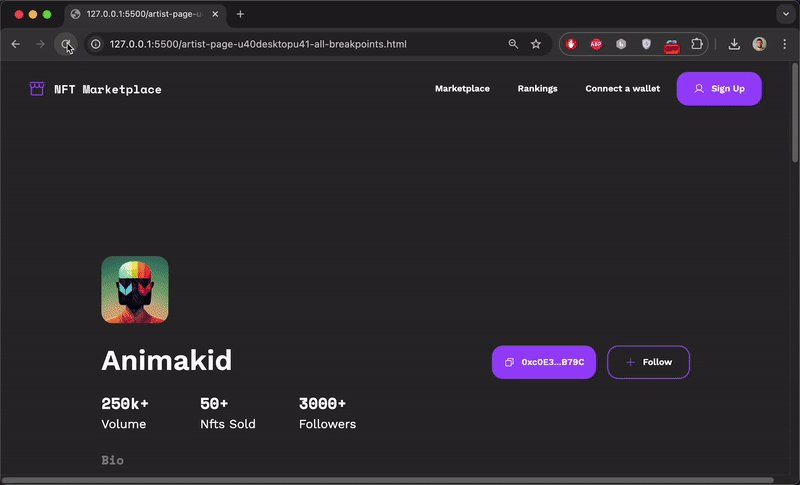
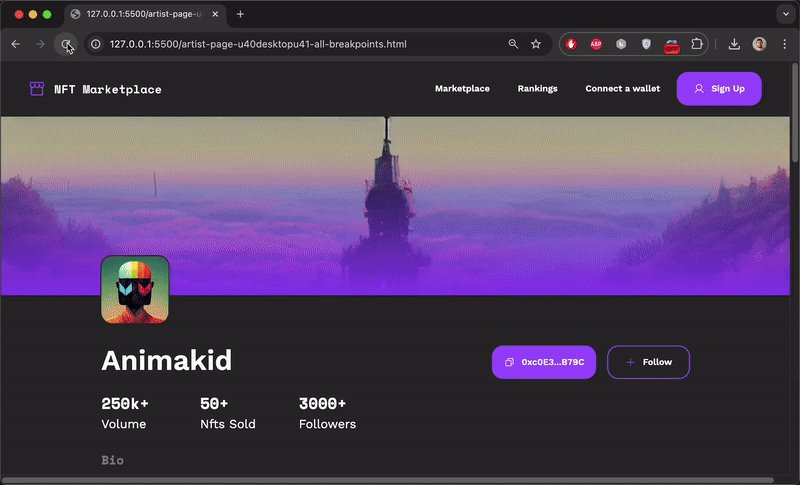
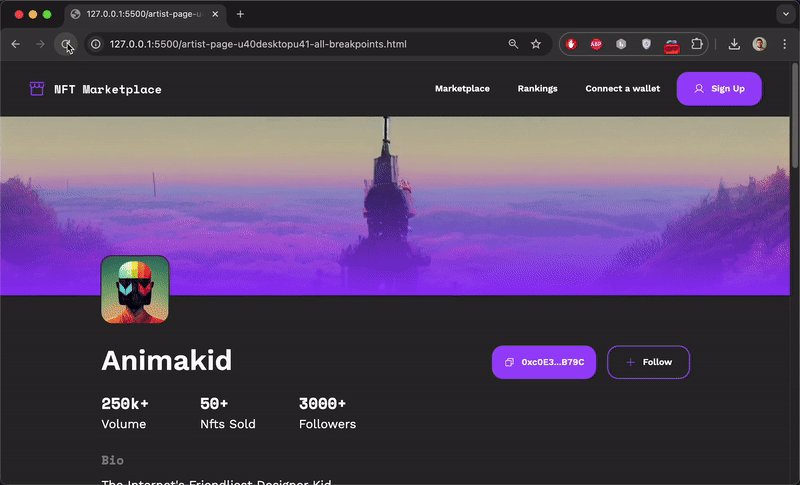
This is what the result should look like (depending on the parameters of your animation):

For better results, play with animation variables such as Curve, Delay, and Duration
Add Delay or make Duration longer if the animation happens too fast or even before you fully scroll past it
Updated 15 days ago