Tailwind CSS | Figma | VSCode
Generate code with Tailwind CSS
TL;DR - Seamless Workflow, Tailored to Your Needs
Whether you’re:
- Generating new components from scratch, or
- Integrating with an existing project,
Anima + Tailwind has you covered. Focus on what really matters: building fast, scalable, and beautiful UI components.
1. Generating new components with Tailwind - Anima’s plugin
If you’re starting from a blank slate or want to quickly generate components from a Figma design, Anima’s Figma plugin is the perfect solution.

How It Works:
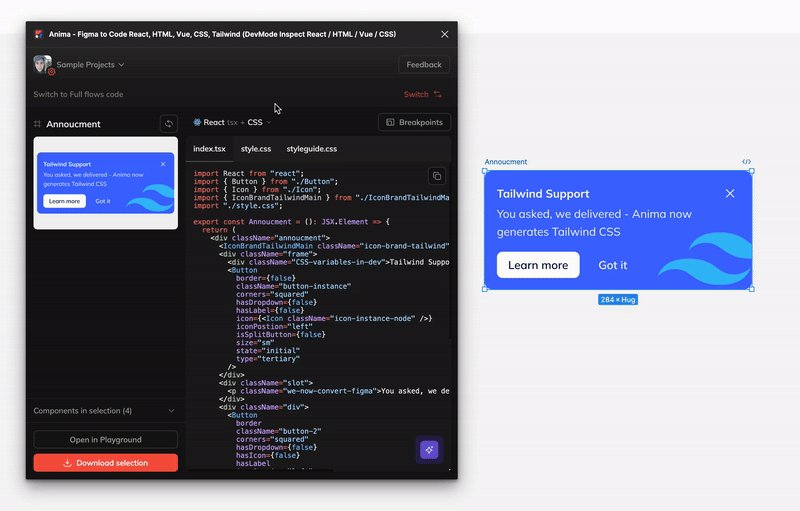
- Open the Anima plugin
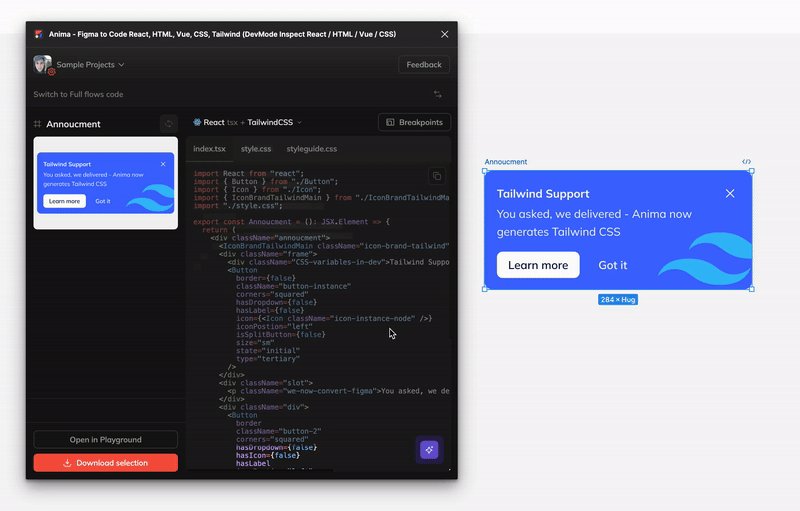
- In code settings - select React > jsx/tsx > Tailwind
- Select the layer you want to translate to code.
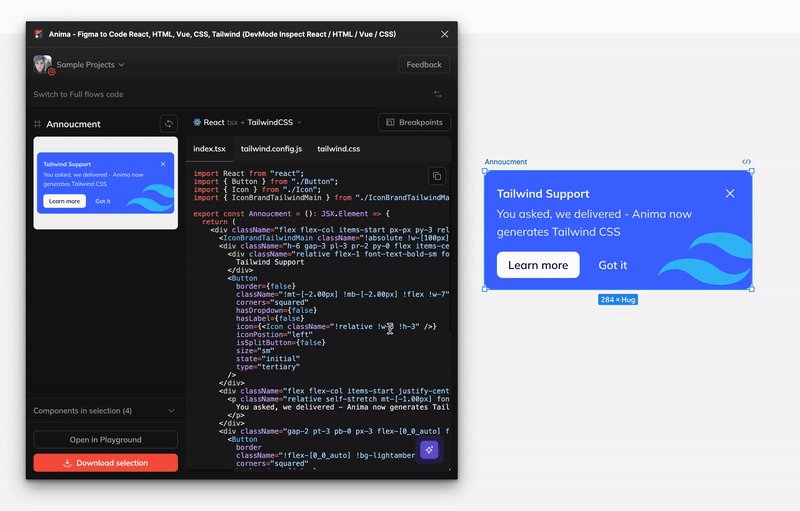
- Anima will convert your design into React code with Tailwind classes, instantly.
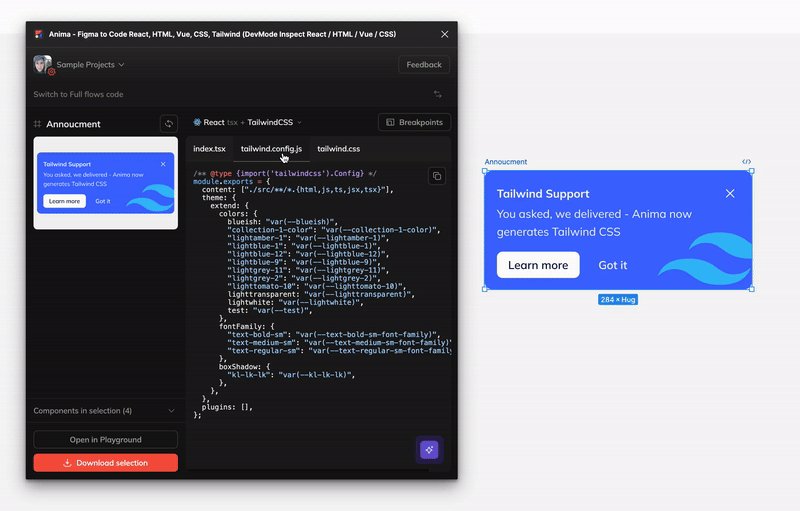
tailwind.configfile is generated for you, ensuring all of the variables and styles (colors, typography, spacing, etc) are pulled from Figma and translated into Tailwind.
Here’s what you get:
- React JSX or TSX components with the necessary Tailwind classes.
- A tailwind.config file that includes all the design tokens used in your design for consistency.
Try now and see how simple it is to turn Figma designs into clean React code, ready to go with Tailwind!
Here’s what you get:
- React JSX or TSX components complete with the appropriate Tailwind classes.
- A
tailwind.configfile with all the design tokens used in your design, ensuring consistency.
Try it now and see how effortlessly you can turn Figma designs into clean React code—ready to go with Tailwind!
2. Integrating with an existing Tailwind project - VScode extension
Already have a TailwindCSS project set up? Anima’s Frontier VSCode extension makes it easy to add new components and screens while maintaining style consistency across your project.

How It Works:
Option A: Reuse your existing tailwind.config file
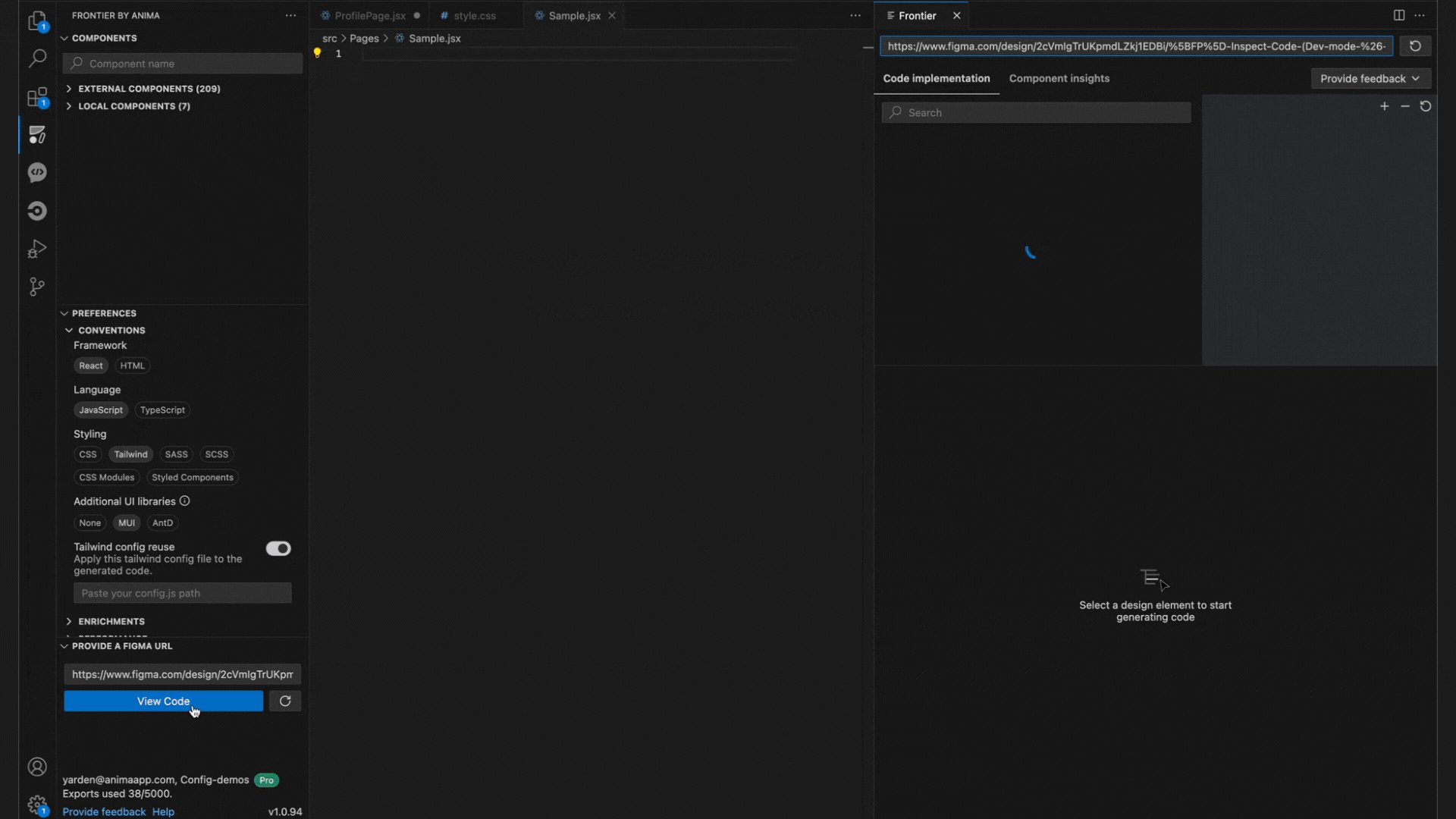
- Open Frontier — Anima’s VSCode extension.
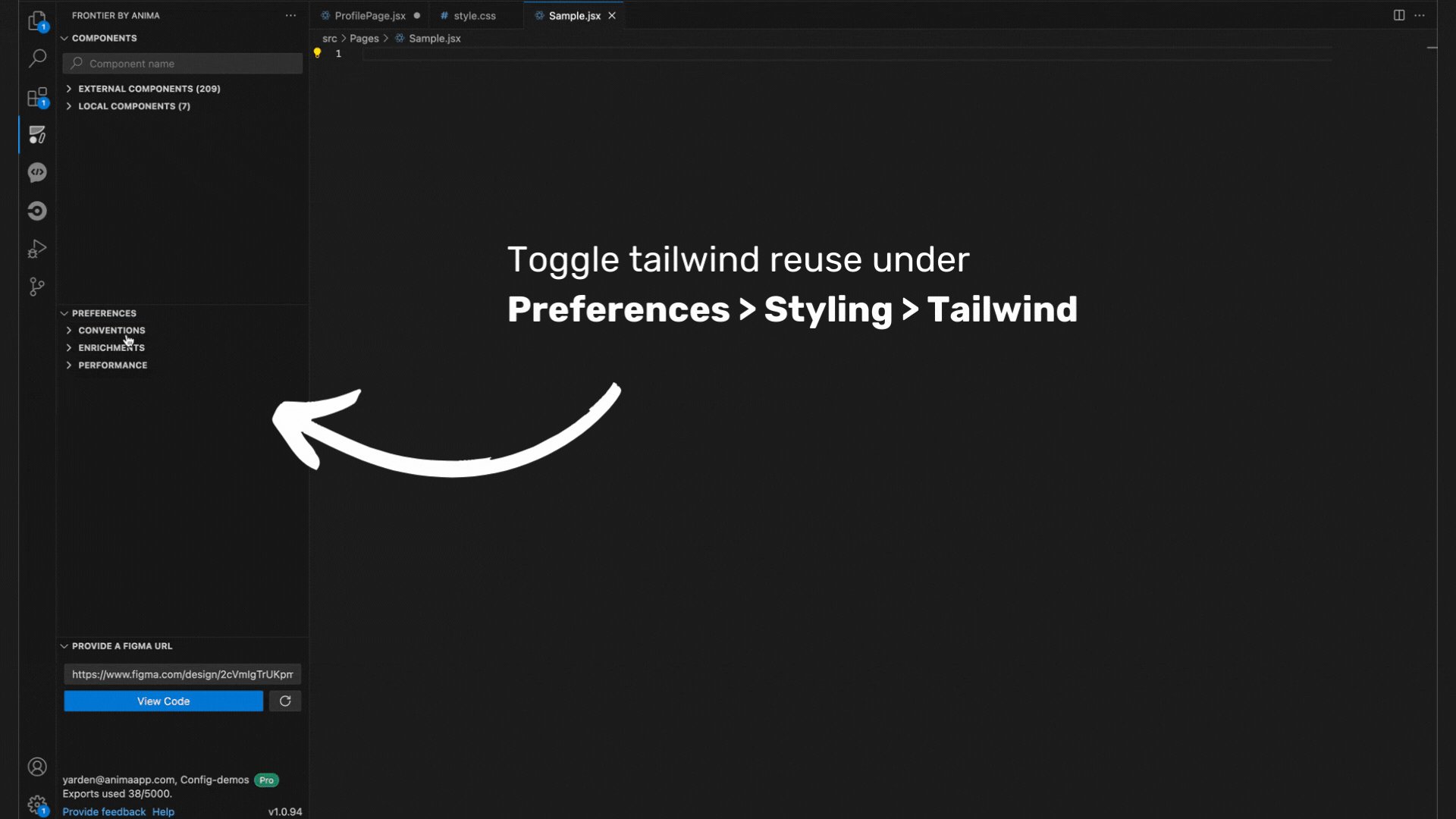
- In Tailwind settings, provide your existing
tailwind.configfile:- Navigate to Preferences > Conventions > Styling > Tailwind.
- Toggle “Tailwind config reuse” on and provide the path to your existing
tailwind.configfile.
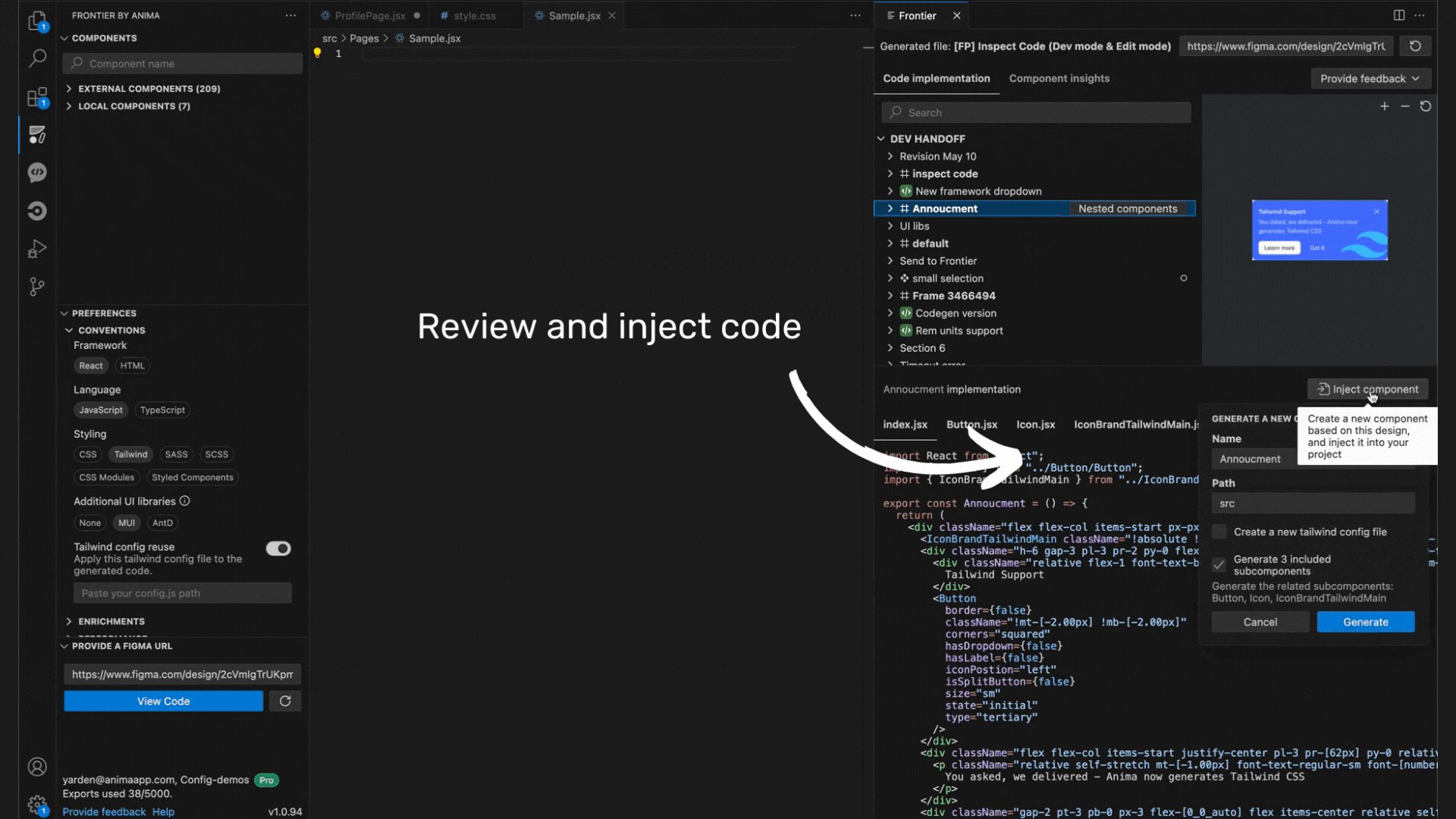
- Frontier will make sure the generated code respects your established styles and inject new styles when necessary. You’ll save time and ensure uniformity across your project.
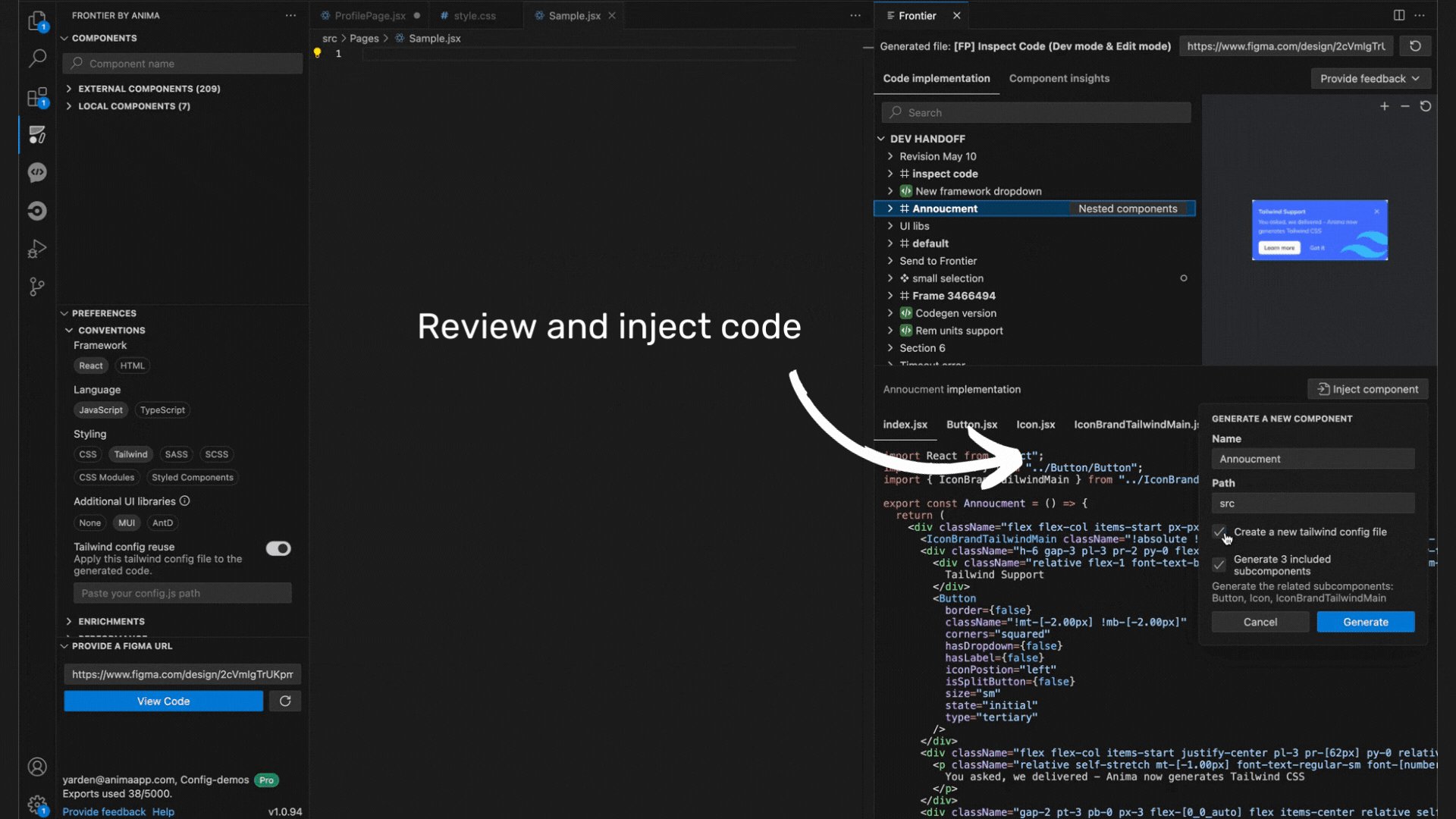
Option B: Generate a new tailwind.config file
If you’re starting fresh, Frontier will generate a new tailwind.config file on your first injection and automatically add any necessary styles from new design assets.
No matter which option you choose, Frontier makes sure that the generated code is reusable, clean, and seamlessly integrates into your project—without overwriting your existing codebase.
Updated about 1 year ago