ShadCN | Figma
Transform any Figma design into clean, functional shadcn code
TL;DR - Start a new shadcn-based project, or generate code that integrates with your existing codebase
Get started
With Anima’s powerful shadcn integration, you can convert any Figma design into high-quality, functional code, no matter how it’s structured.
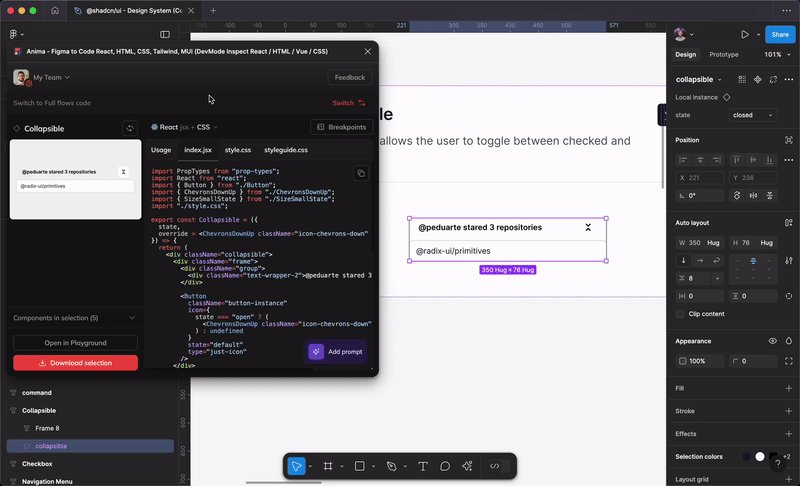
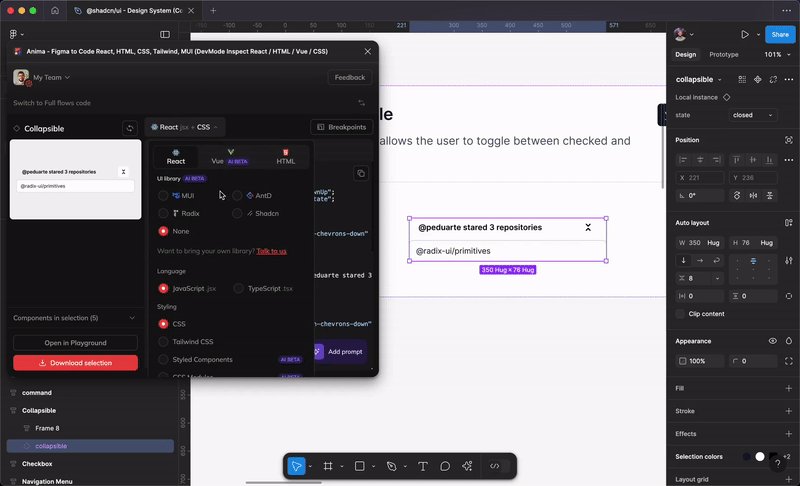
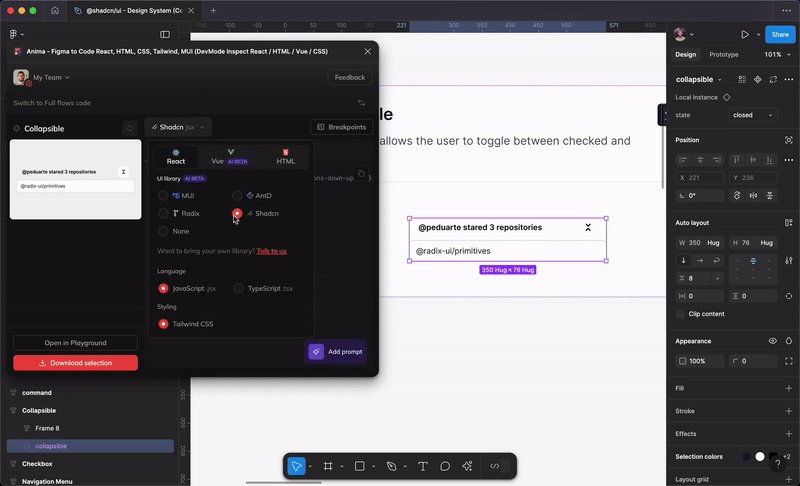
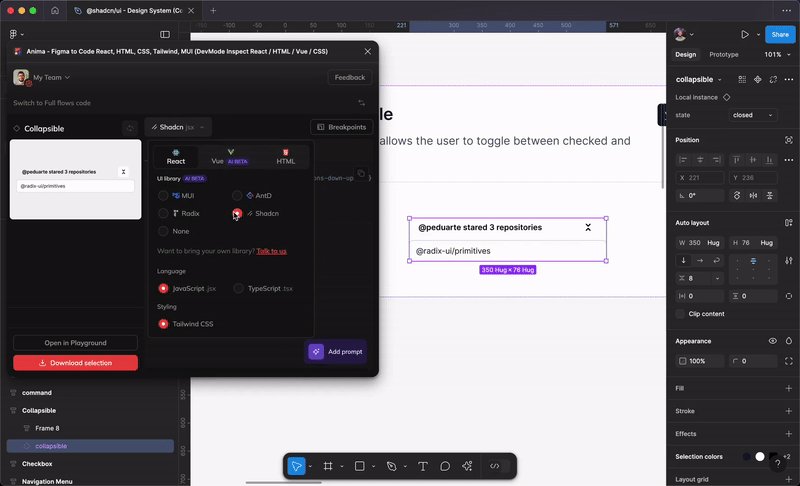
Anima plugin
Just open the code settings dropdown and select "shadcn"

How it works
When you start using Anima’s Figma plugin shadcn support, the process is as seamless as it is powerful. Anima detects design elements—even those not explicitly defined in Figma—and generates shadcn code that aligns with your project’s needs:
- Generating new assets? Start with shadcn: Use the Anima plugin in Figma to create new shadcn based components and screens.
- Integrating with an existing project? Go further with Frontier: Frontier learns your existing code components and other code conventions. It generates code that reuses these elements and suggests new code when necessary, ensuring seamless integration with your project.
Code examples
Anima automatically detects design elements — even if they aren’t defined as components in Figma — and generates shadcn code that aligns perfectly with your project’s needs.
Simple Example: Button
Consider this basic button design in Figma that isn't defined as a component:

Here’s how generic tools might translate it:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click me</div>
</div>
);
};Here’s how a Anima translates it into shadcn code:
import { Button } from "@/components/ui/button";
import React from "react";
export default function ButtonComponent() {
return (
<Button className="w-full min-w-[90px] min-h-10 bg-slate-900 text-white hover:bg-slate-800">
Click me
</Button>
);
};In this example, Anima:
- Recognizes the button as a potential component
- Generates the appropriate shadcn component with the correct props
- Adds customization—like corner radius—that integrates seamlessly into your project.
Advanced Example: Table
Now, let’s look at a more complex example—a table with multiple subcomponents. This is where Anima’s capabilities really shine, demonstrating its ability to handle advanced shadcn components.
import {
Table,
TableBody,
TableCell,
TableHead,
TableHeader,
TableRow,
} from "@/components/ui/table";
import React from "react";
export default function InvoiceTable() {
return (
<div className="w-[719px]">
<Table>
<TableHeader>
<TableRow>
<TableHead className="font-medium text-zinc-500">Invoice</TableHead>
<TableHead className="font-medium text-zinc-500">Status</TableHead>
<TableHead className="font-medium text-zinc-500">Method</TableHead>
<TableHead className="text-right font-medium text-zinc-500">
Amount
</TableHead>
</TableRow>
</TableHeader>
<TableBody>
{invoiceData.map((row, index) => (
<TableRow key={index}>
<TableCell className="font-medium">{row.invoice}</TableCell>
<TableCell>{row.status}</TableCell>
<TableCell>{row.method}</TableCell>
<TableCell className="text-right">{row.amount}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</div>
);
};
const invoiceData = [
{
invoice: "INV001",
status: "Paid",
method: "Credit Card",
amount: "$250.00",
},
{
invoice: "INV001",
status: "Pending",
method: "PayPal",
amount: "$150.00",
},
{
invoice: "INV003",
status: "Unpaid",
method: "Bank Transfer",
amount: "$350.00",
},
{
invoice: "INV004",
status: "Paid",
method: "Credit Card",
amount: "$450.00",
},
{
invoice: "INV005",
status: "Paid",
method: "PayPal",
amount: "$550.00",
},
{
invoice: "INV006",
status: "Pending",
method: "Bank Transfer",
amount: "$200.00",
},
{
invoice: "INV007",
status: "Unpaid",
method: "Credit Card",
amount: "$300.00",
},
];
This table example shows how Anima automatically handles the structure of a table from Figma, generating the necessary shadcn components such as Table, TableHead, TableRow, and TableCell - as well as the data array that will fit into each cell. Anima ensures that each component is used correctly, providing a clean and maintainable codebase.
Best practices
While Anima works well with any Figma design, it performs best when using the official shadcn Figma library. Aligning design elements closely with shadcn components will result in the highest quality code generation, minimizing manual adjustments and streamlining your workflow.
Updated 12 months ago