Dev Mode: Plugin
Figma Dev Mode is a powerful feature designed to streamline the handoff process between designers and developers. It provides developers with direct access to design in a read-only mode, with inspect tools and dedicated plugins for developers, such as Anima.
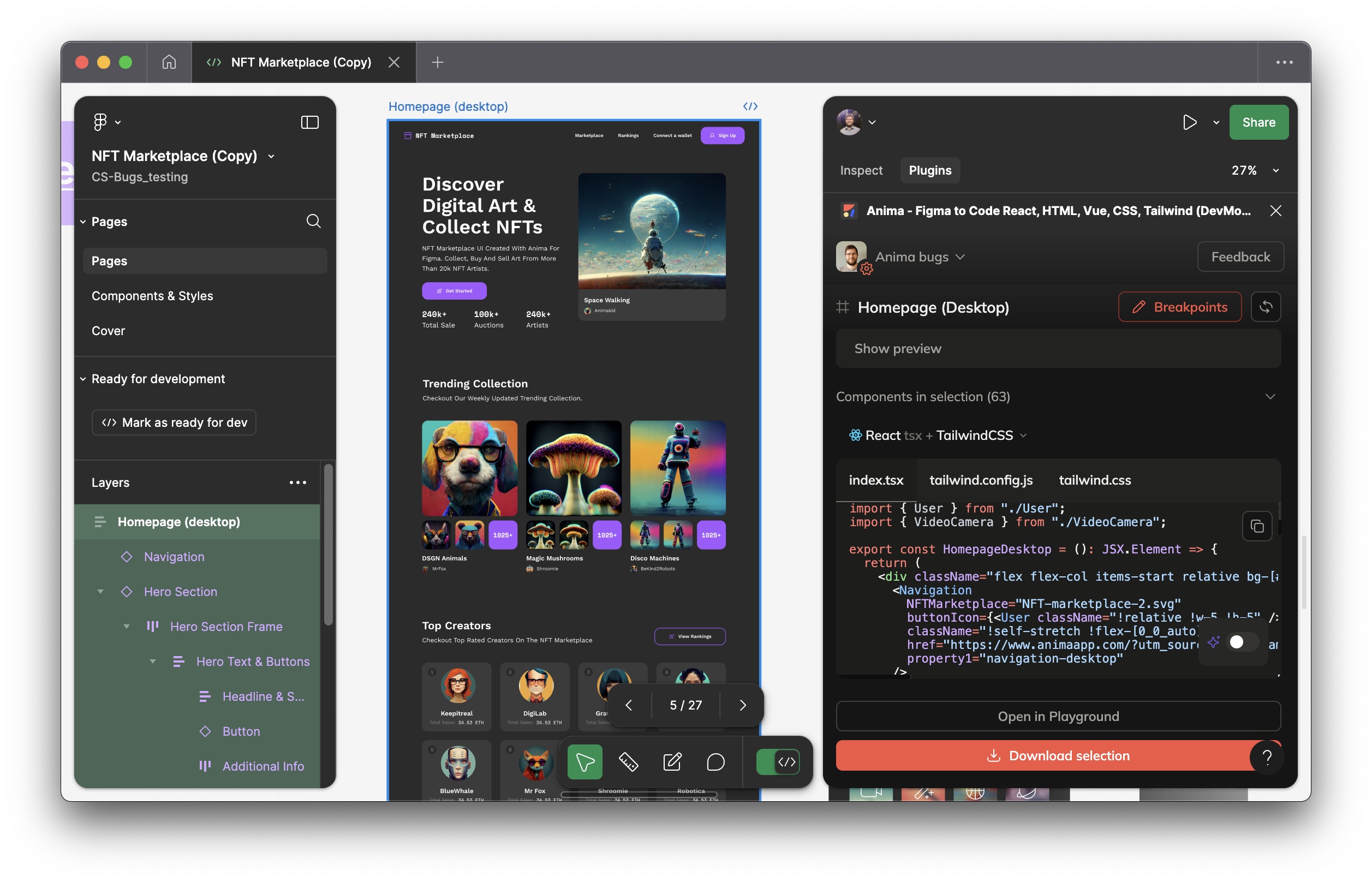
Anima in Figma Dev Mode
Anima is an AI-Powered design to code solution. Using Anima’s plugin for Figma Dev Mode, developers can convert Figma designs directly into clean, responsive code in React/Vue/HTML, CSS/SCSS/Tailwind/Styled-Components, and more. This not only accelerates the development process but also ensures that the final product closely matches the original design vision.
By leveraging Anima within Figma Dev Mode, teams can:
- Automatically generate code from Figma designs.
- Produce responsive code with support for Figma’s Auto-Layout.
- Customize the generated code to fit specific project needs with AI personalization.
- Export pixel-perfect, runnable code, reducing the time spent on manual coding and iterations.
Whether you’re building a complex web application or a simple website, Anima empowers developers to transform Figma designs into developer-friendly code with ease, making design handoffs smoother and more efficient than ever before.

Updated 19 days ago