Design Mode: Inspect
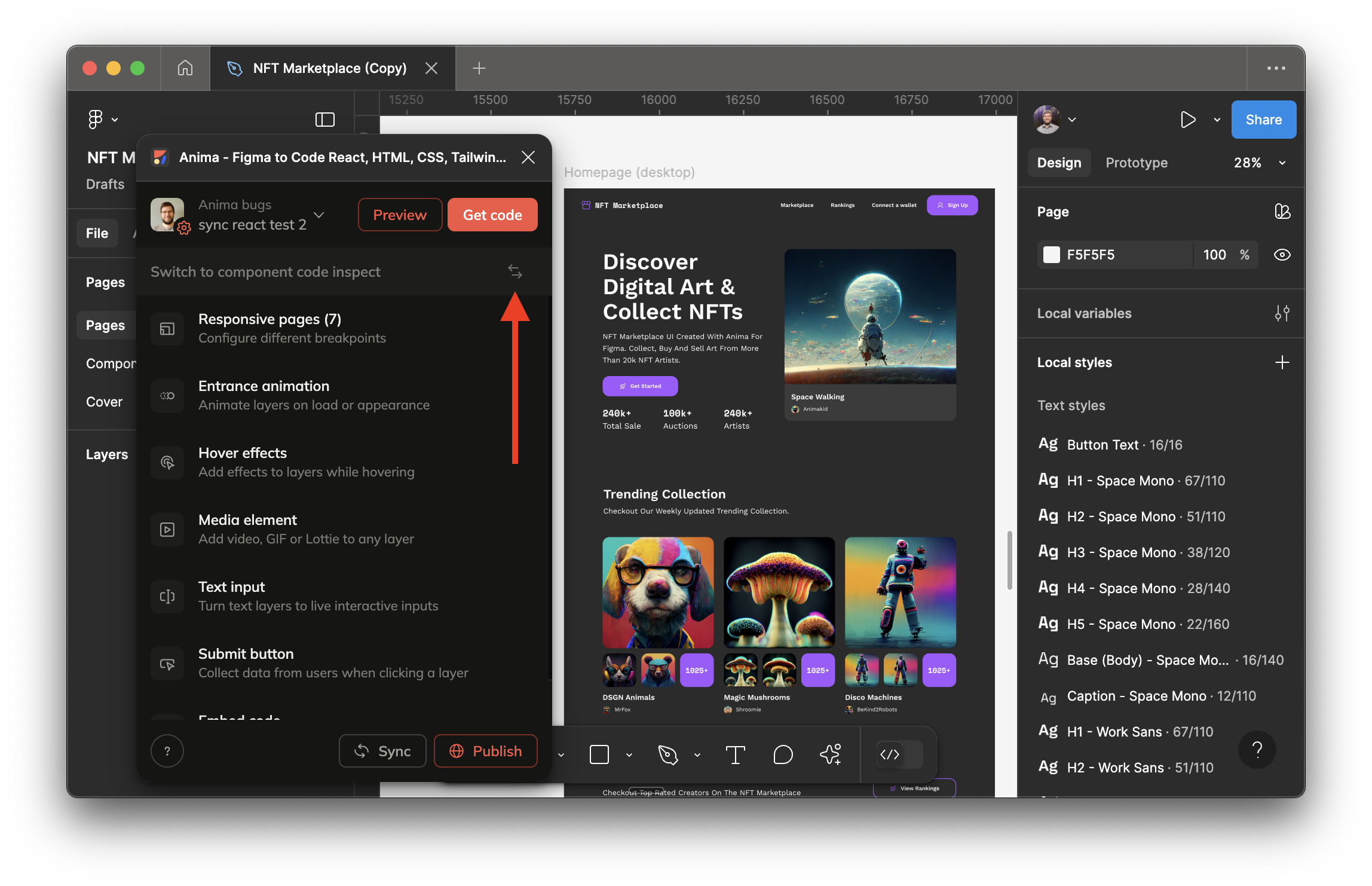
In Figma's design mode, Anima's plugin offers 2 different flows: Full flows code and Component code inspect. Both can convert your design to code, but each one has particular features according to what you want to achieve
Important! If you're not seeing the correct interface, it means you're not on Inspect Mode. You can switch to it by clicking the double arrow button in the plugin:
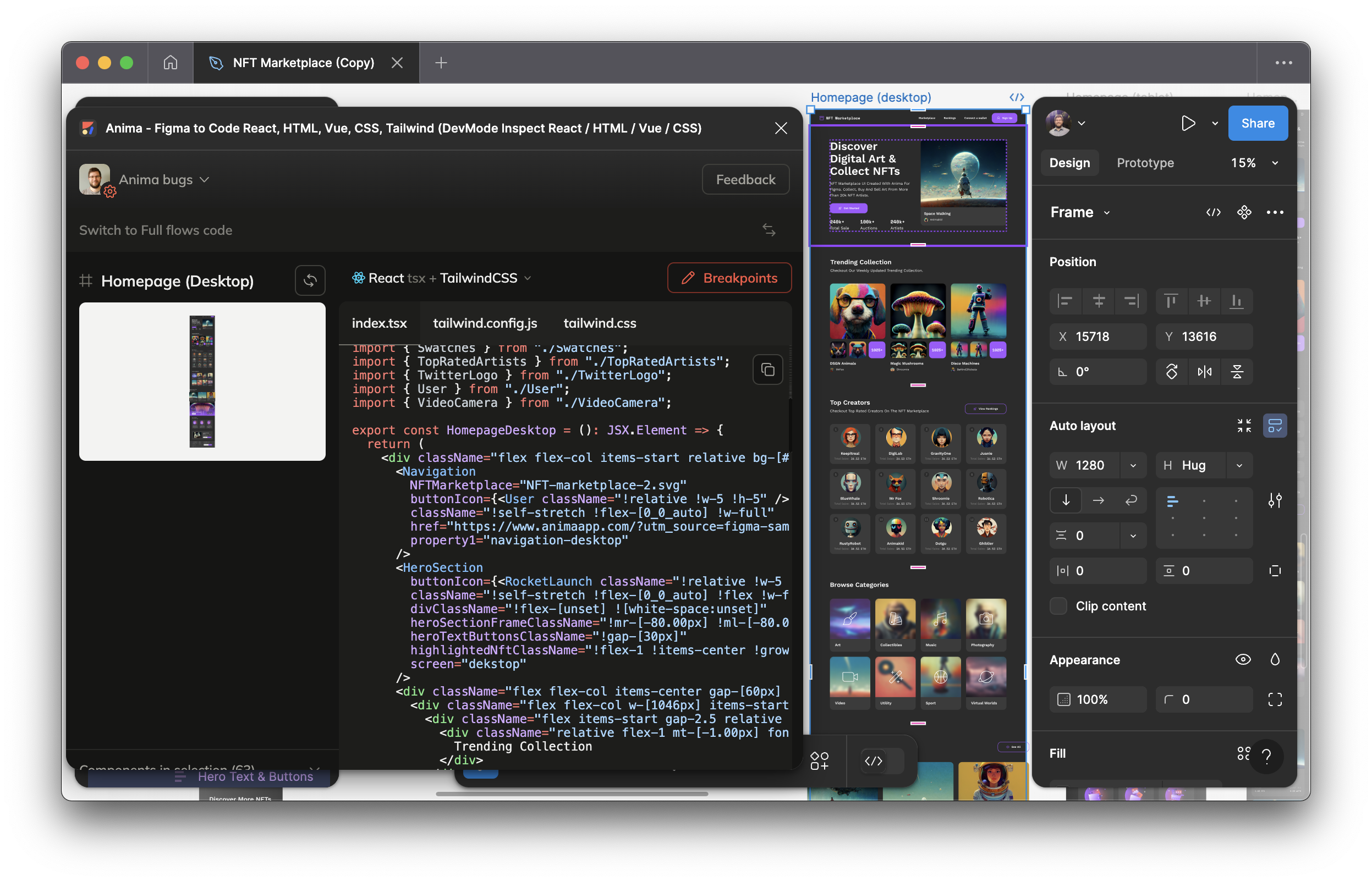
Component code inspect is best for a more focused approach, converting single screens or components to code with the click of a button. Also offers full responsiveness with minimal setup and multiple framework and styling options (including React and Tailwind CSS).

Updated 15 days ago