Translate Figma Into Code
This section explains how Frontier utilizes existing code components from your project to generate code from Figma designs, enhancing development efficiency and ensuring consistency.
Benefits of Component Reuse
- Efficiency: Reduces the time needed to implement designs by using pre-built components
- Consistency: Ensures uniformity across your application by reusing components.
- Maintainability: Enhances code maintainability by reducing redundancy and leveraging established coding standards.
How It Works
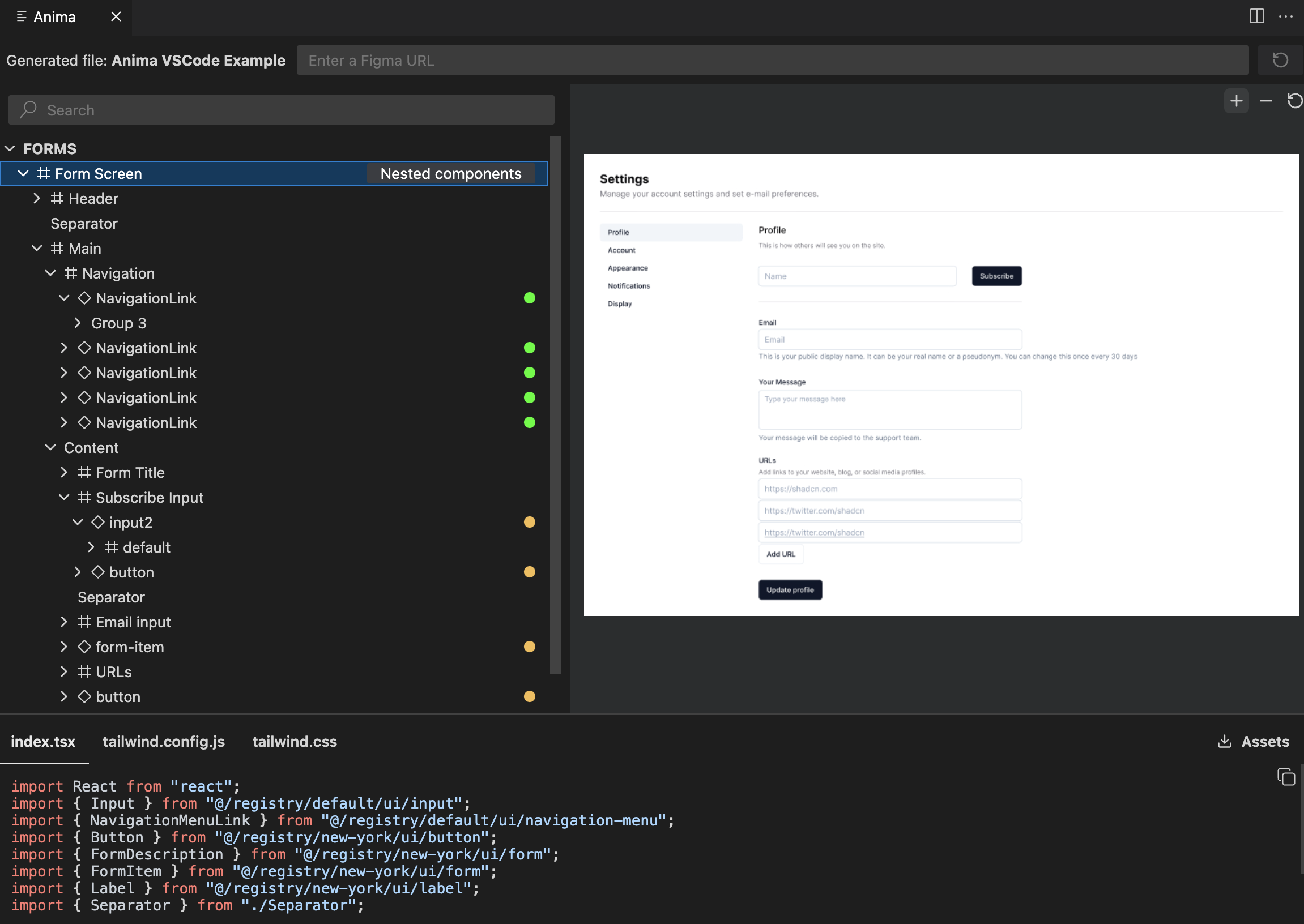
When you provide Frontier with a Figma design, such as a signup form, Frontier doesn’t start from scratch. Instead it analyzes the design to determine which parts of the interface can be constructed using components that already exist in your codebase.
Component Reuse Process
-
Scan and Identify: Frontier scans the provided Figma design and identifies common UI elements like buttons, input fields, labels, and other reusable components.
-
Match with Existing Components: It then matches these design components with the corresponding code components from your project (for more info - Component Matching)
-
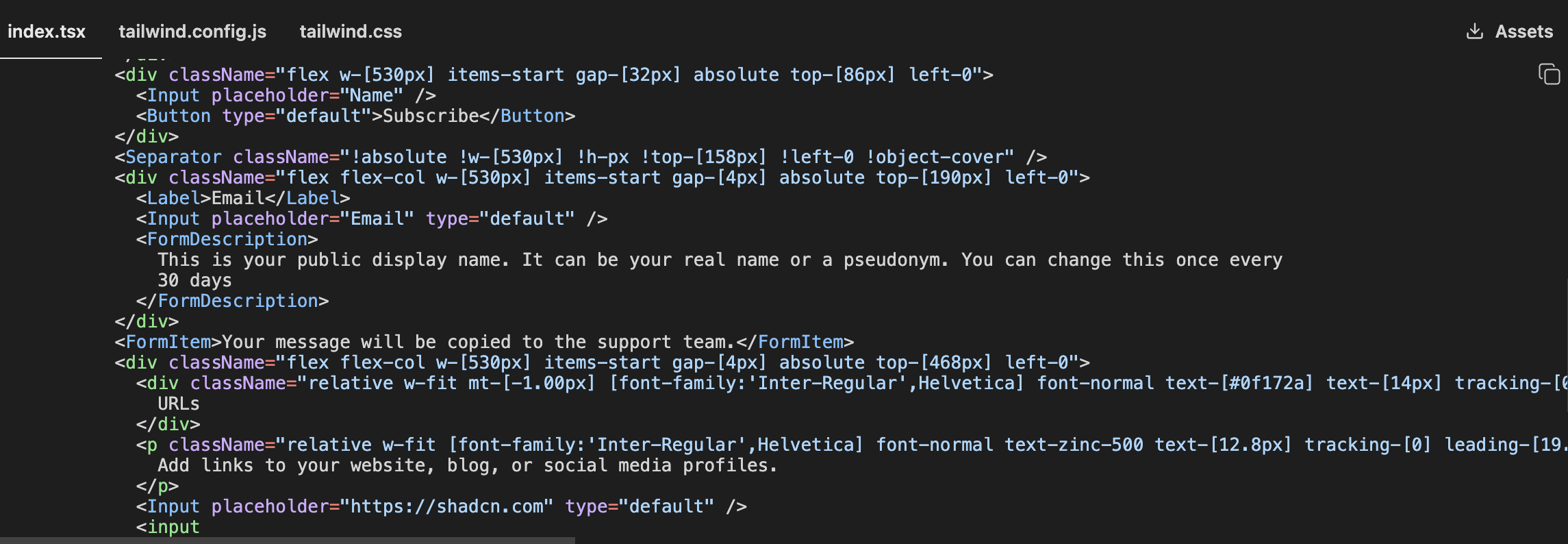
Generate implementation suggestion: Instead of generating new code, Frontier assembles a suggested implementation using these pre-existing components. This includes setting up props and any necessary wrappers to ensure the components fit within the context of the new design.

Practical Example
By effectively reusing components, Frontier facilitates faster development cycles, ensures consistency across interfaces and optimizes the overall code quality. This process underscores Frontier’s capability to not just translate designs into code but to integrate intelligently within existing development frameworks
Here is a very common scenario to showcase these concepts:
Scenario: Generating a signup form from a Figma design that has design elements like inputs, buttons and tags.
-
Action: Frontier identifies these elements and matches them to components from your existing codebase.
-
Result: Frontier suggests an implementation that integrates these components, setting properties and layouts according to the design.

Updated about 1 year ago