Code Injection
Frontier’s Code Injection feature allows you to seamlessly integrate generated components from Figma directly into your project. By automatically detecting missing components and generating the necessary files, this feature eliminates manual steps, making your workflow faster and more efficient.
How to Use Code Injection:
- Provide Your Figma Design:
- Paste the Figma link into Frontier within VS Code.
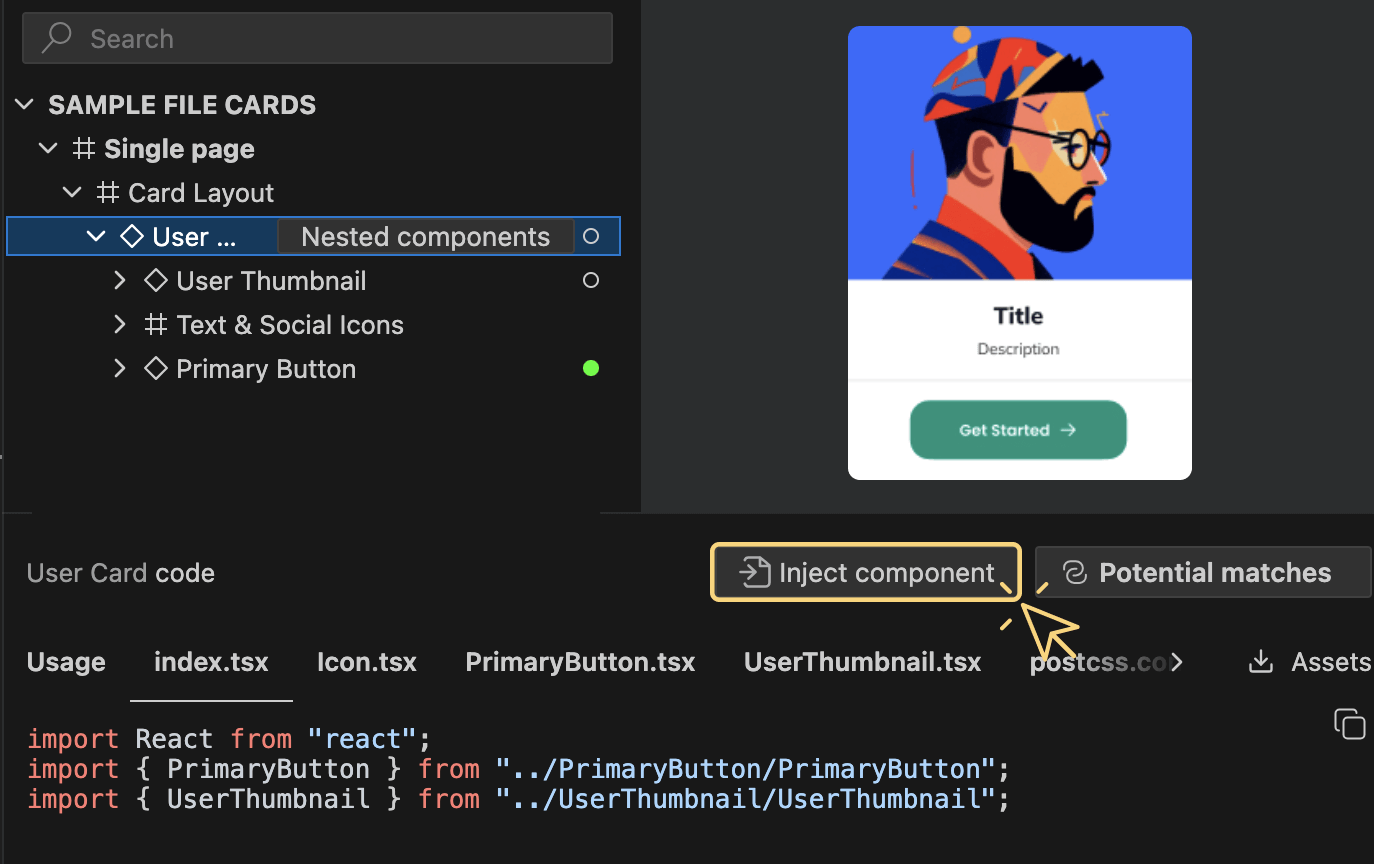
- Select the component you want to inject, for example: a modal, button, or checkbox.
- Inject the Component:
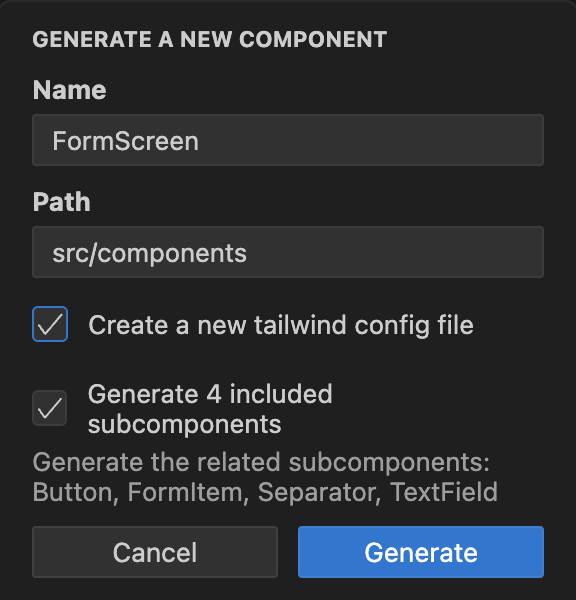
- Click the "Inject Component" button.

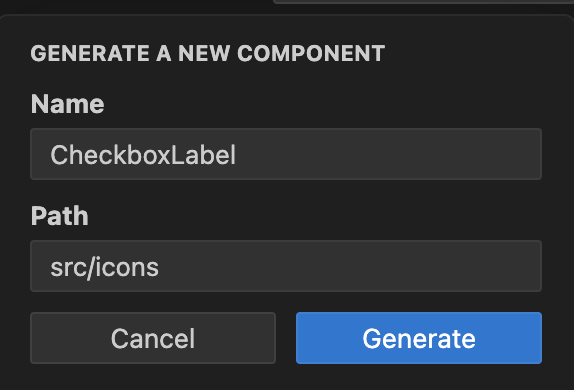
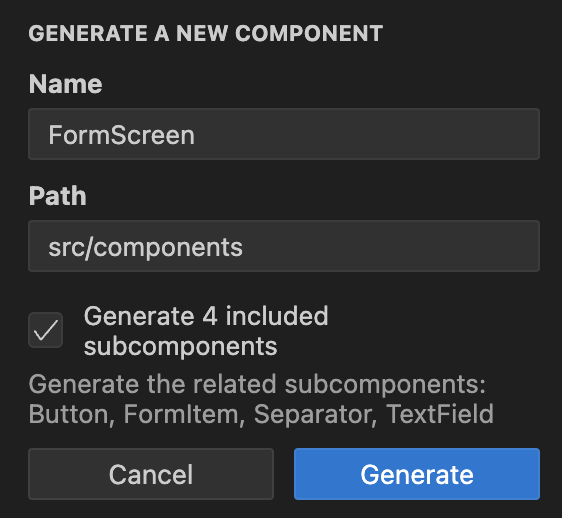
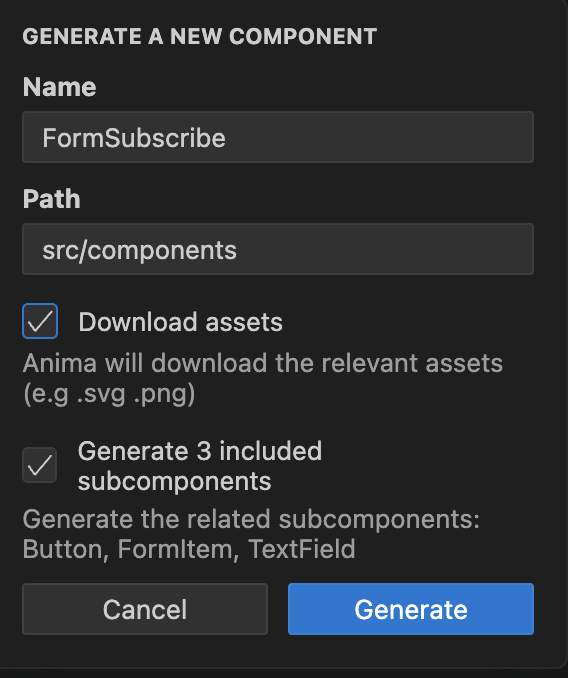
- Give the new component a name (one will be suggested by default)
- Set the path to generate the component's files and assets

-
Any missing components (e.g., button, checkbox) will be generated based on your selection, along with all necessary files and assets (TSX/JSX, CSS, etc.). For frames with nested components, a checkbox will appear, allowing you to decide whether to inject those nested components as well.

- Assets Handling: If your selected frame includes assets, Frontier will prompt you with a checkbox to include those assets during the injection process, streamlining the process of managing images, icons, and other resources.

-
For Tailwind Users: You can choose to inject the Tailwind config file using a checkbox option when generating components, ensuring full compatibility with your Tailwind setup.

- Review Generated Code:
- Frontier injects the component directly into your codebase, combining your existing components (e.g., input fields) with newly generated elements.
- Non-component elements, like text or icons, are automatically included inline.
Customizing the Injected Code:
- Frontier intelligently integrates components but also allows for manual adjustments if needed. After injecting a component, you can further modify or update the code to fit your specific project requirements.
Benefits of Code Injection:
- Efficiency: Automatically generate components and inject them directly into your project, reducing manual coding.
- All-in-One Solution: Get all required component files—TSX/JSX, CSS, assets—generated with a single click.
- Consistency: Ensure that all necessary elements for each component are correctly generated, reducing implementation errors.
Confirming Changes:
Once the component is injected, review the changes in your codebase and make any adjustments if needed. This helps ensure that the generated code meets your expectations and fits within your project's requirements.
Updated 3 months ago