Code & Components Analysis
Gain visibility to your front-end stack
- Open the Extension
Activate Frontier from the VS Code sidebar to begin your session. The extension will start analyzing your repository to provide insights into the code and component structure.
- Component Scanning
Frontier scans your project to detect and categorize components and conventions. This process helps in identifying reusable components, as well as redundant ones, facilitating better code management and optimization.
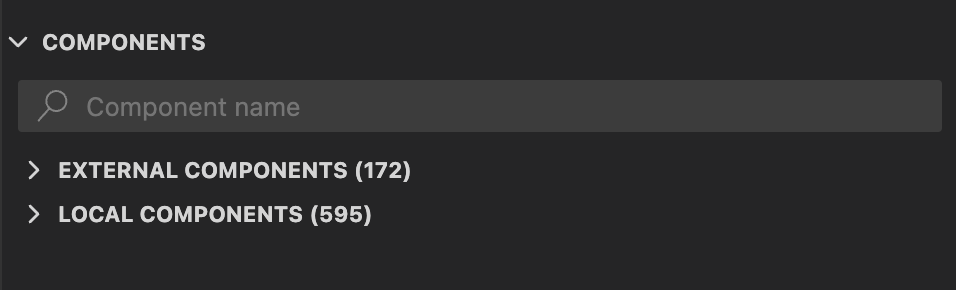
In the left panel of the extension, you will find two main sections:

-
- External Components Displays a list of components imported from external sources such as different repositories, design system repos, or open-source libraries.
-
- Local Components Displays a list of components that are developed and used within the current repository. This section is essential for developers looking to understand and manage locally available resources.
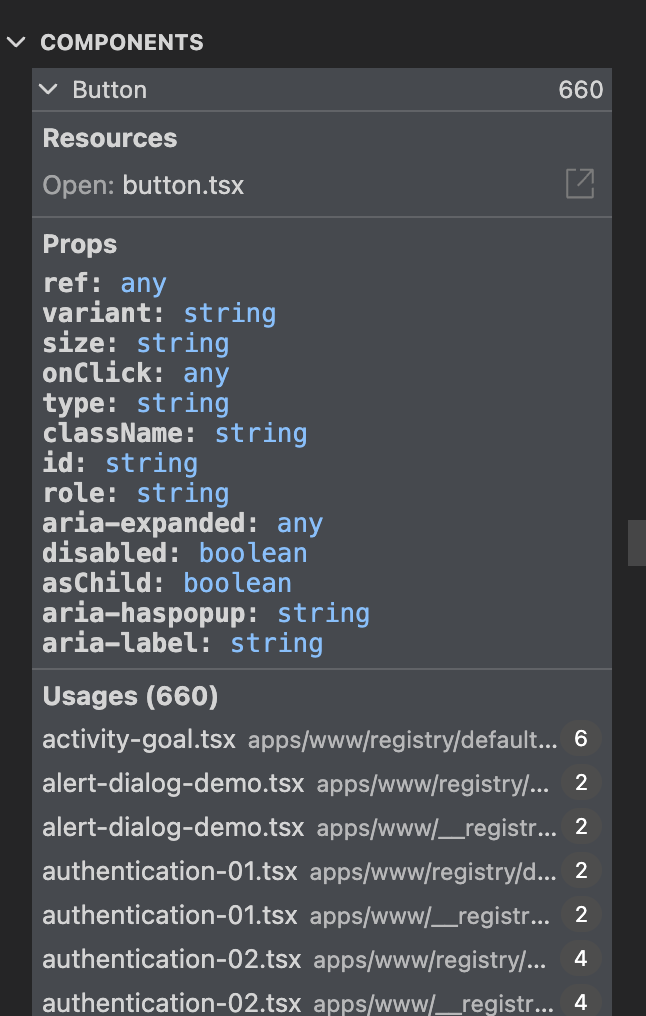
Expand each component listing to view detailed insights, such as:
-
Props: Understand the properties that each component accepts, including types and values.
-
Associated Files: See which files the component is associated with.
-
Usage Examples: Access direct links to where the components are used within your project, complete with information on the last edit date and the contributor. This feature is particularly useful for onboarding new team members and for developers looking to quickly find and reuse existing code.

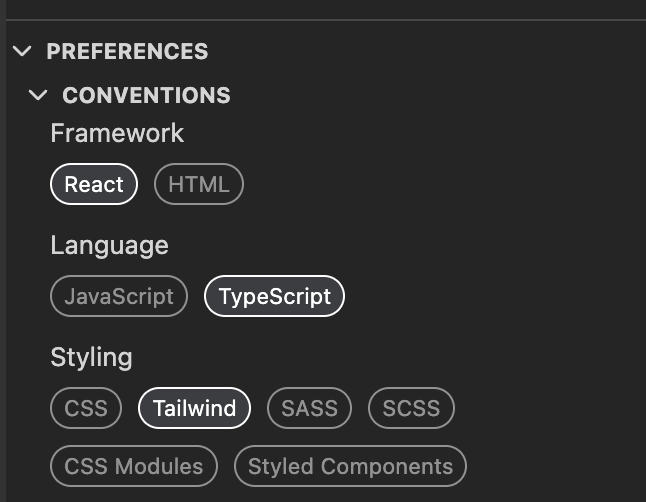
- Conventions Scanning
Frontier automatically analyzes the coding patterns and styles adopted in your project. This feature ensures that any code generated by Frontier seamlessly integrates with your existing codebase by adhering to your predefined coding standards.
-
Refine Frontier’s interprets to match your team’s preferences if needed.

Benefits of Code & Components Analysis
- Quick Onboarding: New team members can quickly familiarize themselves with the project's components and coding practices.
- Learn from the Best: Easily identify which components and usage patterns are implemented by your team's expert developers. This insight allows you to not only reuse code but also ensure that you are copying from the most reliable sources—whether the code was contributed recently by a top-notch developer or might be outdated and no longer reflect best practices.
- Code Clean-up: Easily identify and remove unused or redundant components to maintain a clean and efficient codebase.
- Efficient Development: With ready access to component details and usage examples, developers can significantly speed up the coding process, reducing the time spent searching for information.
Frontier not only simplifies your workflow but also enhances the quality and maintainability of your codebase by promoting best practices and expert contributions.
Updated 3 months ago