- Anima for Sketch
- Anima for Sketch
- Install Plugin
- Install Plugin
- Create a Project
- Create a Project
- Preview & Sync Project
- Preview & Sync Project
- Upgrade a Team
- Upgrade a Team
- Tutorial Files
- Tutorial Files
- Introduction
- Introduction
- Pins
- Pins
- Stacks (Flexbox)
- Stacks (Flexbox)
- Padding
- Padding
- Screen Presets
- Screen Presets
- Keyboard Shortcuts
- Keyboard Shortcuts
- Symbols
- Symbols
- Examples
- Examples
- Introduction
- Introduction
- Links
- Links
- Breakpoints
- Set Homepage
- Breakpoints
- Set Homepage
- Hover Effects
- Hover Effects
- Entrance Animation
- Entrance Animation
- Fixed Position
- Fixed Position
- Text Input & Forms
- Text Input & Forms
- Videos/GIFs/Lottie
- Videos/GIFs/Lottie
- Embed Code
- Embed Code
- Interaction & Animation
- Interaction & Animation
- Interactions Intro
- Interactions Intro
- Samples
- Samples
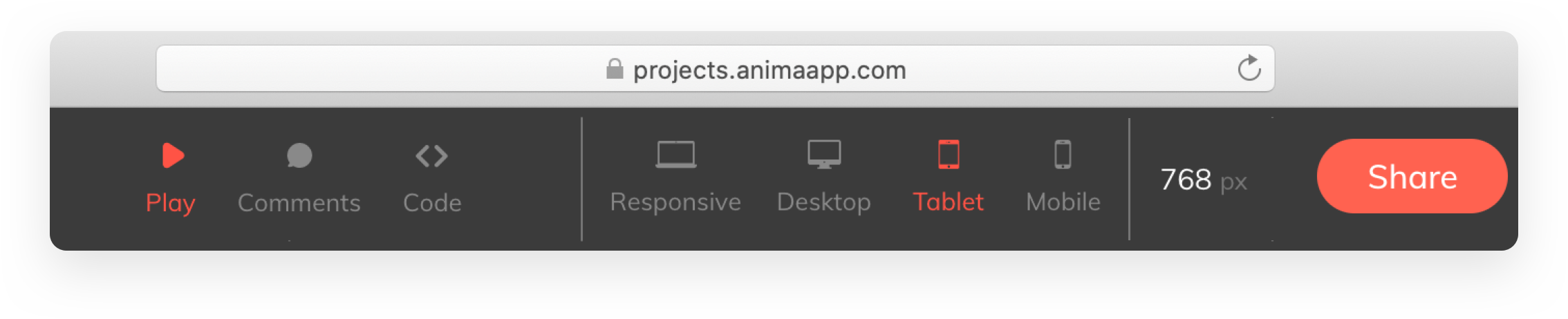
- Play
- Breakpoints Viewport
- Comments
- Code
- Share Prototype
- Manage Access Levels
- Publish Website
- Publish Website
- Custom Domains
- Custom Domains
- Analytics
- Analytics
- Project Settings
- Project Settings
Getting Started
Layout
Prototype
Collaborate
Prototype Link
Project Settings
Built with ❤️ in NYC & TLV
Play

Anima converts your designs into real code-based prototypes, and after you sync them to an Anima project, it will appear in the Omni view.
Inside the Omni view, you can preview a prototype, leave feedback, view HTML or React code, and invite others to collaborate.
This document will go over the three modes of Omni view: Play, Comments, and Code.
Play Mode
In Play mode, you can interact with the code-based prototype and all its Anima features in the browser.
To see all the other screens in the project without leaving Omni view, click on the project’s name to expand the navigation menu.

Caught a mistake or want to contribute to the documentation?
Edit this page on Github!
